HTTP 헤더 개요
HTTP 헤더(복습)
- header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
- field-name은 대소문자 구문 없음

HTTP 헤더의 용도
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보...

- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld: hihi
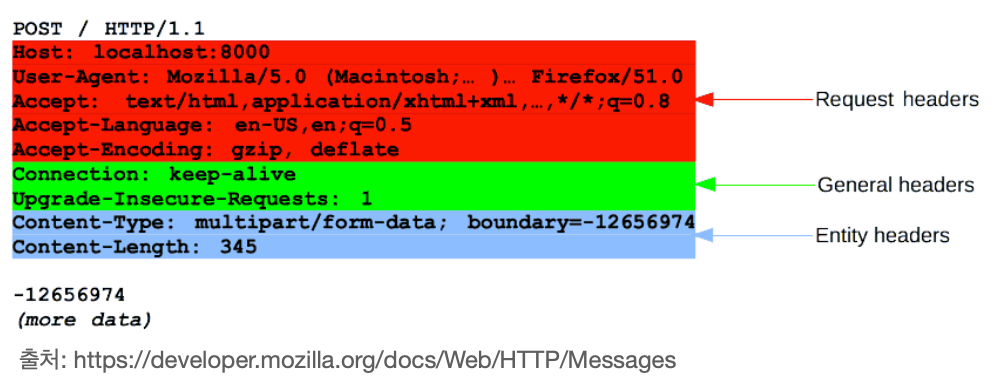
HTTP 헤더 분류 - RFC2616(과거)

- General 헤더: 메시지 전체에 적용되는 정보, 예) Connection: close
- 요청 메시지 / 응답 메시지 이런 거에 구분 없이 적용된다
- Request 헤더: 요청 정보, 예) User-Agent: Mozilla/5.0 (Macintosh; ..)
- Response 헤더: 응답 정보, 예) Server: Apache
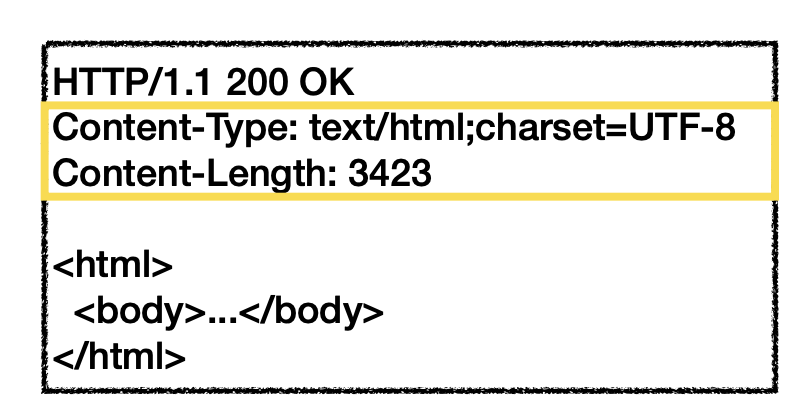
- Entity 헤더: 엔티티 바디 정보, 예) Content-Type: text/html, Content-Length: 3423
HTTP 바디: message body - RFC2616(과거)

- 메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는데 사용
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 쉽게 말하면 메시지 본문 안에 엔티티 본문을 담아서 전송한다고 이해하면 된다
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
2014년 RFC7230~7235 등장
- 1999년에 나온 RFC-2616버전이 2014년에 폐기 되었다.
- RFC-7230~7235로 스펙이 나뉘어지면서 개정이 되었다.
RFC723x 변화
- 엔티티(Entity) -> 표현(Representation)
- Entity Body라는 용어가 사라짐
- Representation = representation Metadata + Representation Data
- 표현 = 표현 메타데이터 + 표현 데이터
HTTP BODY: message body - RFC7230(최신)

- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더 + 표현 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
- 참고: 표현 헤더는 표현 메타데이터와, 페이로드 메시지를 구분해야 하지만, 여기서는 생략
- 왜 '표현'이라고 할까?
- 회원 데이터를 조회할 때 HTTP에서 전송이 될 때는 HTML이 될 수도, JSON으로 표현이 될 수도 있다.
- 실제 전달하는 것을 '표현'이라고 명확하게 용어로 나타낸 것이다.
- Rest의 R이 Representation의 R이다.
표현

- '회원'이라는 리소스를 어떤 데이터 형태의 표현(HTML, XML, JSON)으로 전달할지로 이해하면 된다
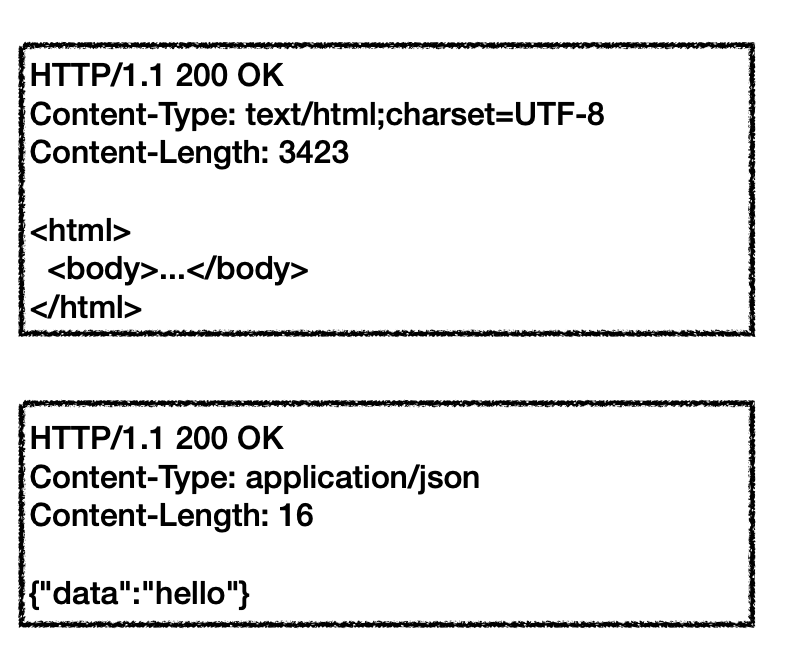
- Content-Type: 표현 데이터의 형식
- HTML인지 JSON인지 등등
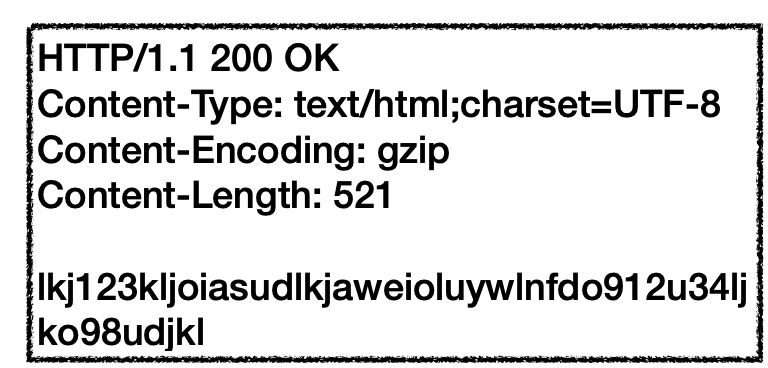
- Content-Encoding: 표현 데이터의 압축 방식
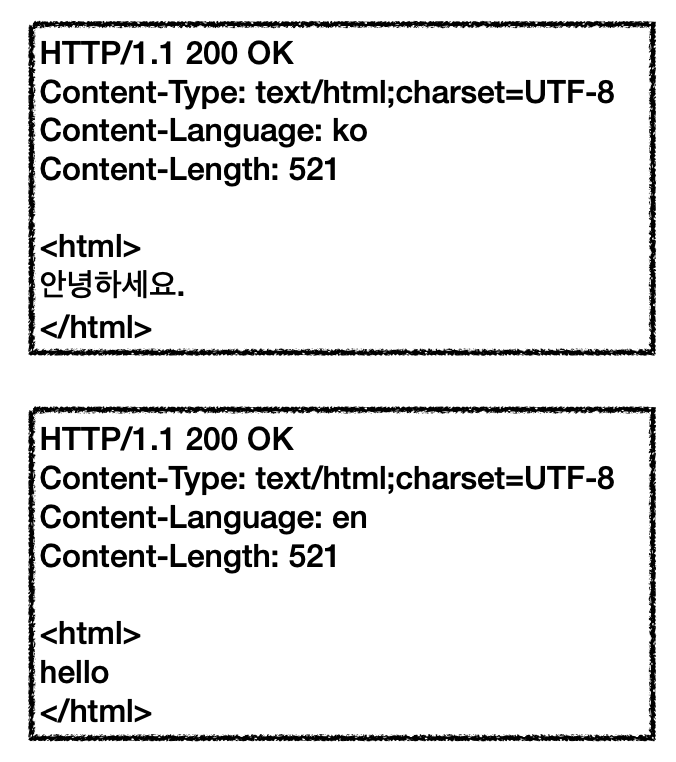
- Content-Language: 표현 데이터의 자연 언어
- 한국어인지, 영어인지, ...
- Content-Length: 표현 데이터의 길이
- 명확하게는 표현 데이터의 길이이기 때문에 payload header라고 구분하는게 맞다
- 표현 헤더는 전송, 응답 둘다 사용
Content-Type

표현 데이터의 형식 설명
- 미디어 타입, 문자 인코딩
- 예)
- text/html; charset=utf-8
- application/json
- 참고) application/json의 기본 charset은 utf-8이다
- image/png
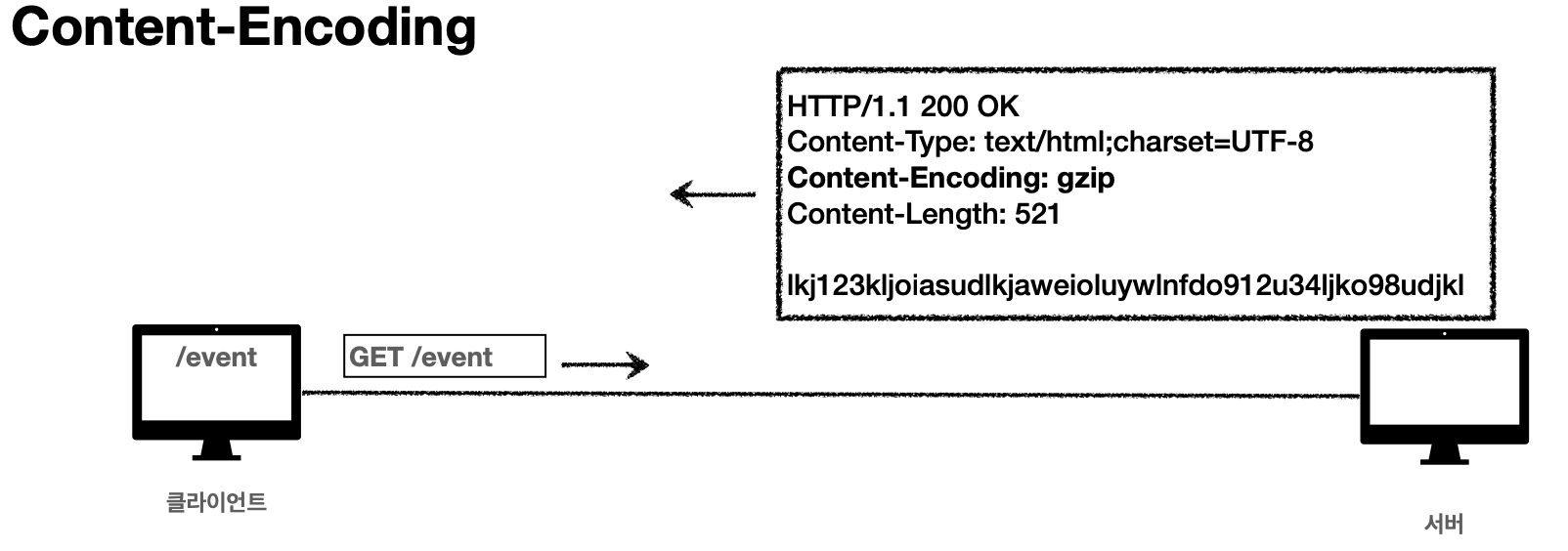
Content-Encoding

표현 데이터 인코딩
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- ex) 서버가 클라이언트에 압축을 해서 보낼 때, 클라이언트가 어떤 것으로 압축이 되어있는지 부가 정보를 보내주기 위해 Content-Encoding을 헤더에 적어준다
- 예)
- gzip
- deflate
- identity
- 압축을 안한다는 의미
Content-Language

표현 데이터의 자연 언어
- 표현 데이터의 자연 언어를 표현(한국어인지, 영어인지, ...)
- 예)
- ko
- en
- en-US
- ex) apple.com의 기본 언어가 EN이지만, 언어를 바꾸는 것을 클라이언트에서 선택할 수 있는 부가작업을 할 수 있다.
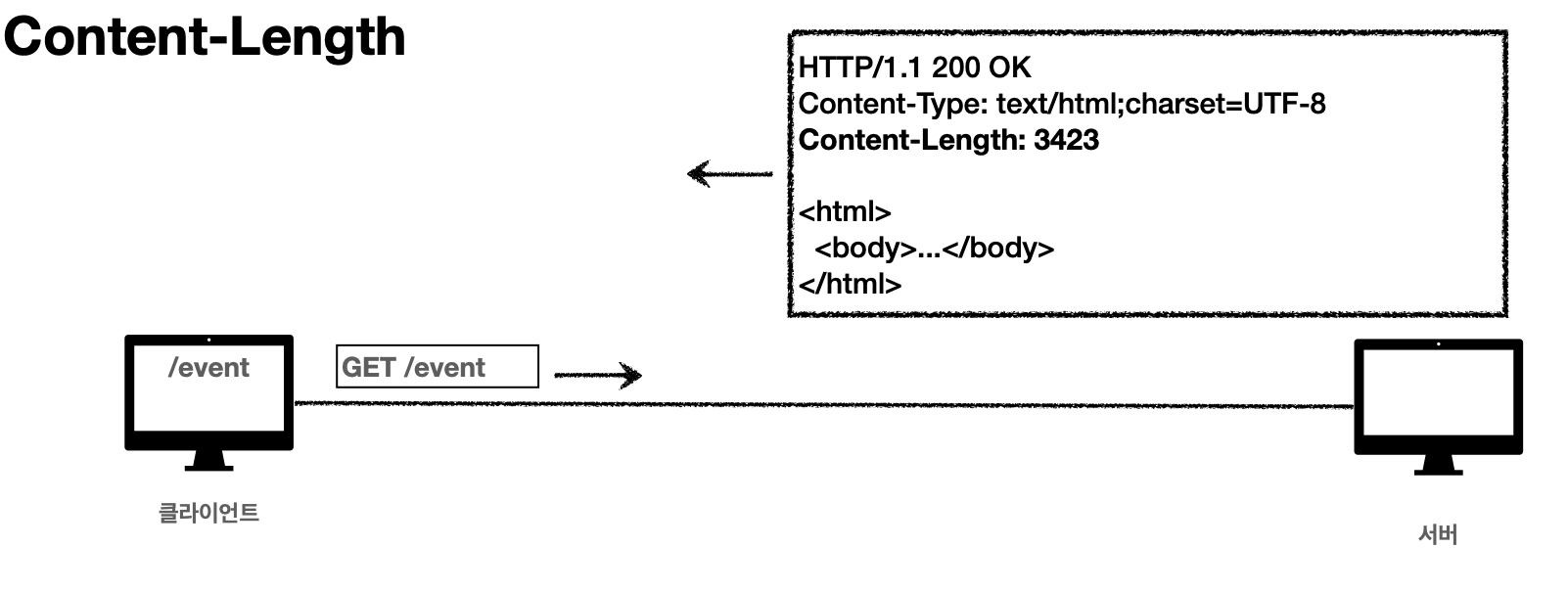
Content-Length

표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청
- ex) 클라이언트가 원하는 표현으로 응답을 달라고 서버에게 요청을 한다.
- 서버는 클라이언트가 원하는 우선순위에 맞춰서 할 수 있으면 원하는 표현데이터를 만들어 내려준다는 의미
- 서버가 원하는 표현으로 응답을 주지 못할 수 있지만, 최대한 노력을 해달라고 요청하는 것임
- 서버는 클라이언트가 원하는 우선순위에 맞춰서 할 수 있으면 원하는 표현데이터를 만들어 내려준다는 의미
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용
Accept-Language 적용 전

- 다중 언어 지원 서버의 기본적인 우선순위는 영어이다.
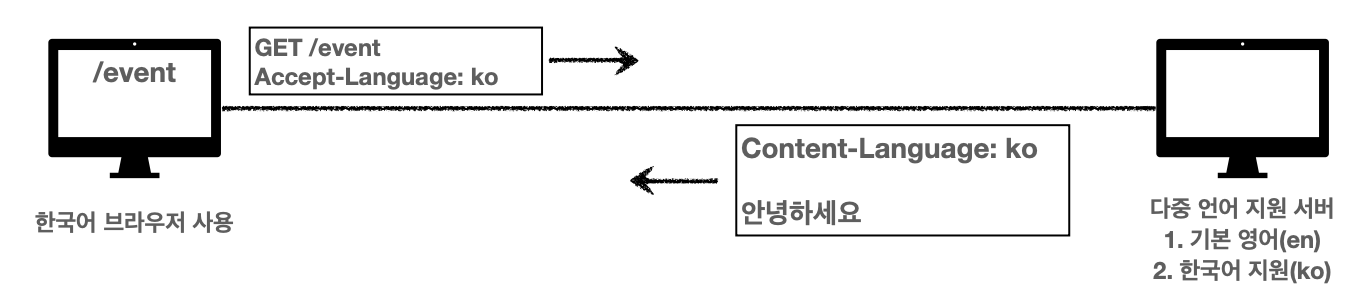
Accept-Language 적용 후

- 클라에서 서버에게 보낼 때 accept language(선호하는 자연 언어)를 헤더에 포함시켜 보낸다
- 서버는 기본언어는 영어이지만 한국어도 지원하기 때문에 content-language를 한국어로 하고 실제 message-body에 한국어 데이터를 넣어서 보내게 된다
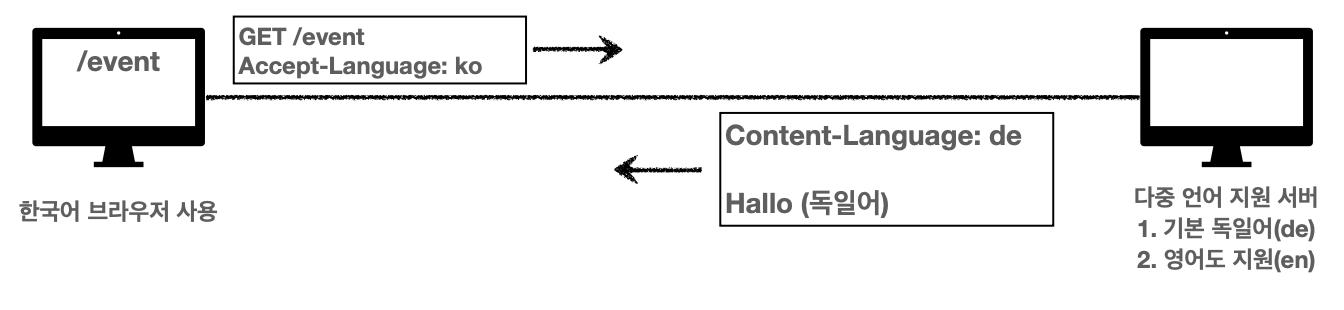
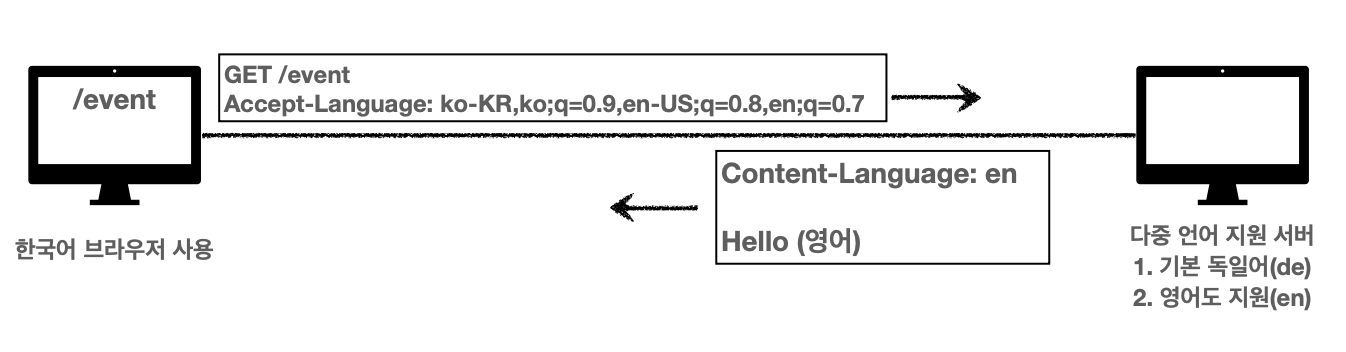
Accept-Language 복잡한 예시

- 한국어로 요청하는데, 기본이 독일어고 영어도 지원하는 경우이다.
- 클라이언트는 한국어가 안되면 독일어보다는 영어를 원한다.
- 서버는 어떻게 동작할까?
- 클라이언트가 독일어, 영어가 아닌 한국어를 요청했으므로 그냥 독일어로 보낸다
- --> 우선순위가 필요하다
협상과 우선순위1
Quality Values(q)

- Quality Values(q) 값 사용
- 0~1, 클수록 높은 우선순위
- 생략하면 1
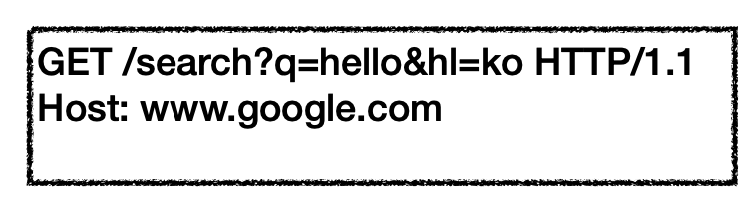
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
-
- ko-KR;q=1 (q생략)
-
- ko;q=0.9
-
- en-US;q=0.8
-
- en;q=0.7
-
Accept-Language 복잡한 예시

- 한국어를 원하고, 그 다음이 영어를 원하는 것을 확인
- 독일어보다 영어를 선호함을 확인하고 영어 데이터를 보내주게 된다
협상과 우선순위2
Quality Values(q)

- 구체적인 것이 우선한다.
- Accept: text/*, text/plain, text/plain;format=flowed, /
- text/plain;format=flowed
- text/plain
- text/*
- /
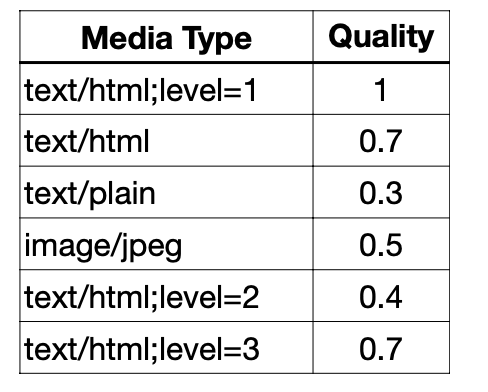
협상과 우선순위3
Quality Values(q)
- 구체적인 것을 기준으로 미디어 타입을 맞춘다.
- Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5
- text/*과 text/plain과 매칭되므로 q=0.3이다

전송 방식
- Transfer-Encoding
- Range, Content-Range
전송 방식 설명
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
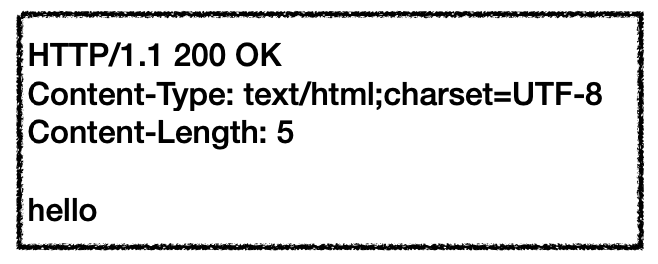
단순 전송

- Content-Length를 알 수 있을 때 사용한다
- 한 번에 요청하고 한 번에 다 쭉 받는다
압축 전송

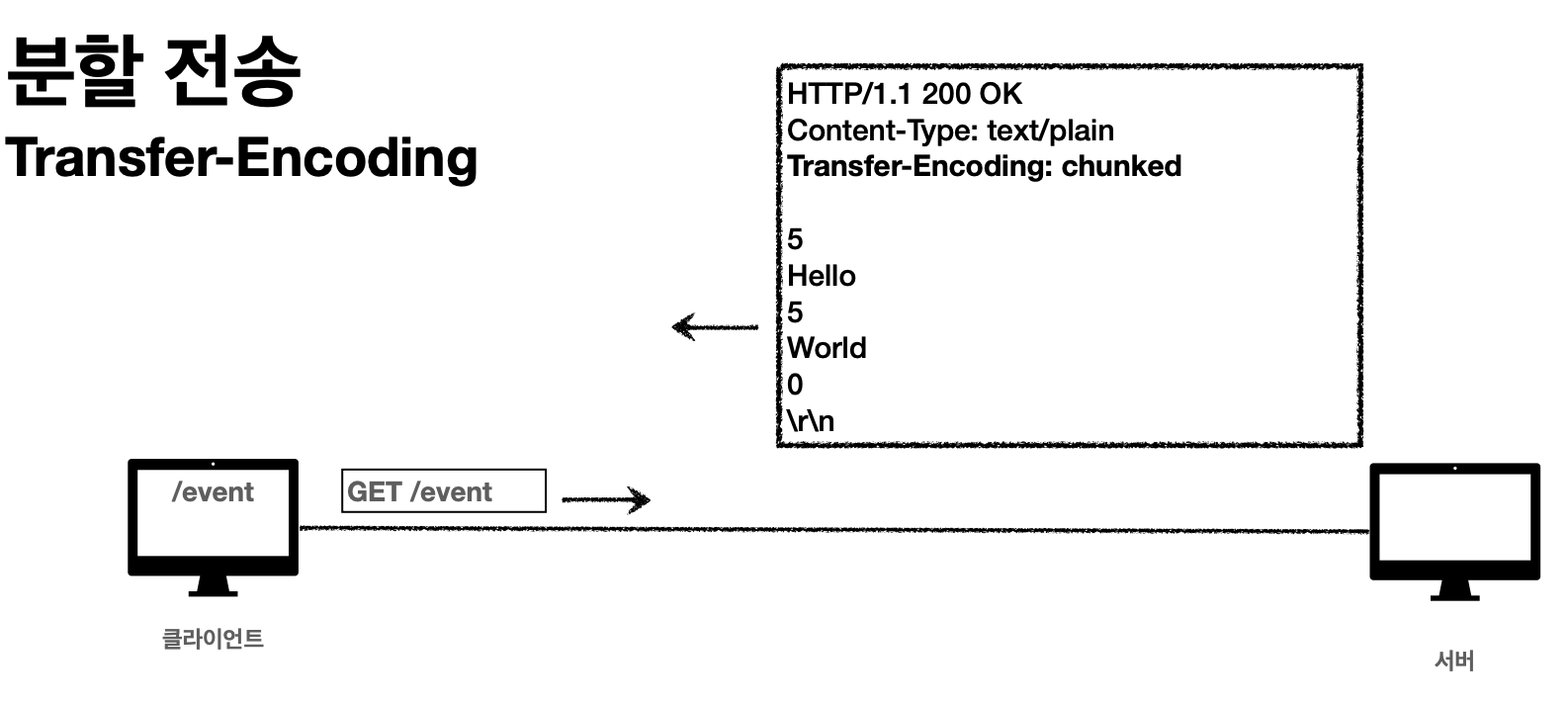
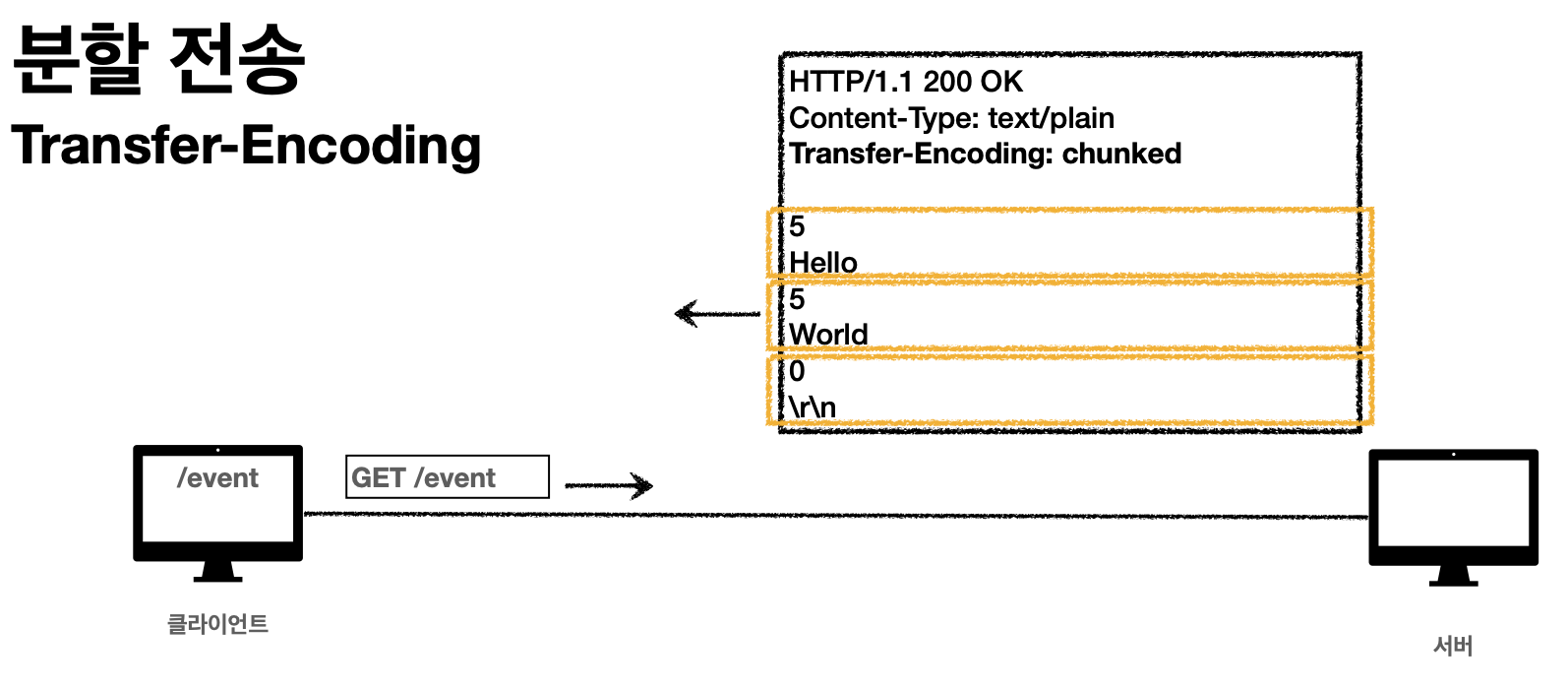
분할 전송


- chunk : 덩어리. 즉 덩어리로 쪼개서 보낸다
- 5바이트 Hello를 보내고, 그 다음 5바이트 World를 보내고... \r\n으로 끝임을 알려준다
- 한 번에 쭉 보내면 기다리는 시간이 길어지기 때문에 분할해서 전송하면 오는 대로 바로 표시할 수 있다.
- 분할 전송때는 content length를 넣으면 안 된다
- content length를 처음에 예상할 수 없기 때문
- chunk마다 길이가 따로 존재함.
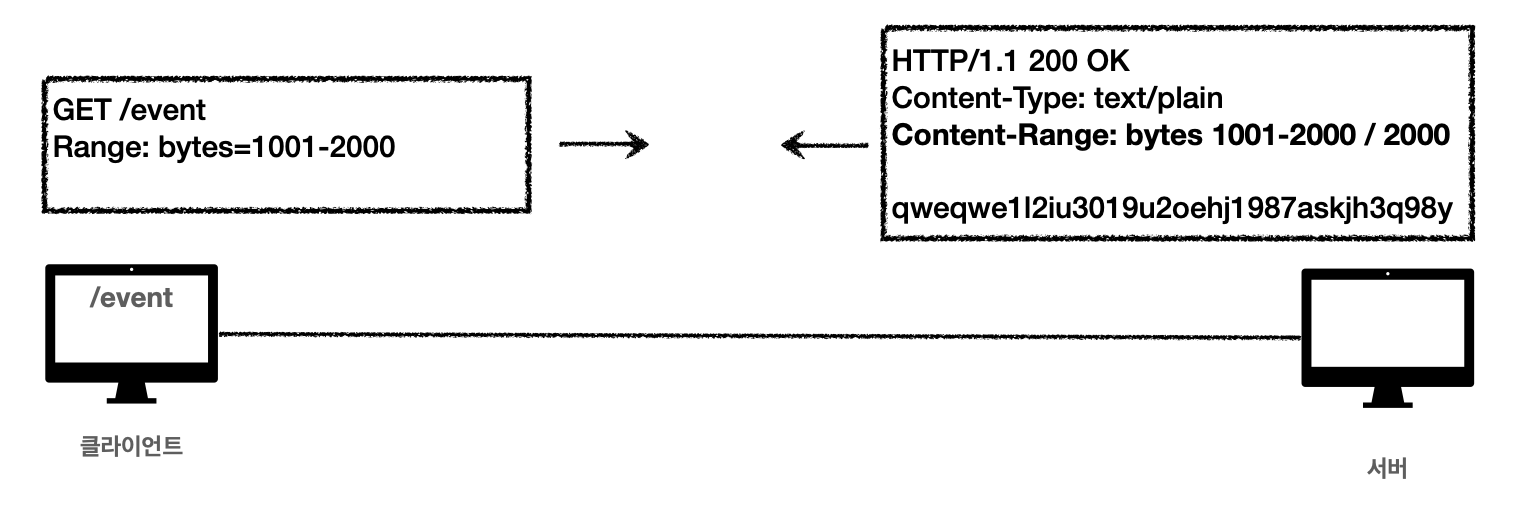
범위 전송
Range, Content-Range

- Ex) 절반 정도만 받고 끊긴 경우 처음부터 서버에 요청하면 지금까지 받은 용량이 아깝기 때문에, 범위를 지정해서 요청할 수 있다
일반 정보
- From: 유저 에이전트의 이메일 정보
- Referer: 이전 웹 페이지 주소
- User-Agent: 유저 에이전트 애플리케이션 정보
- Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Date: 메시지가 생성된 날짜
From
유저 에이전트의 이메일 정보
- ex) 검색 엔진 같은 곳에서 내 사이트를 크롤링 해갈 수 있다.
- 검색 엔진 담당자에게 우리 사이트에 오지 말라고 연락할 방법이 필요할 때 유저 에이전트들의 이메일 정보를 넣는데, 이 때 사용한다
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서, 주로 사용
- 요청에서 사용
Referer
이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- ex) 구글에서 어떤 것을 검색하고 위키백과를 들어가면, referer: https//www.google.com/ 가 헤더에 들어있다.
- A -> B로 이동하는 경우 B를 요청할 때 Referer: A 를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- ex) 블로그 유입 경로
- 요청에서 사용
- 참고: referer는 단어 referrer의 오타이지만, 이미 오타 단어로 널리 퍼져서 refer로 그냥 쓴다
User-Agent
유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- ex) 어떤 종류의 브라우저에서 많이 접속하는지
- 어떤 종류의 브라우저에서 장애가 발생하는지 로그를 파싱해서 파악 가능
- 요청에서 사용
Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- HTTP 요청을 보내면 중간에 여러 프록시 서버를 거치게 되는데, 이 프록시 서버 말고 실제 나의 요청이 도착해서 나의 HTTP 응답을 해주는 종단 서버를 Origin Server라고 한다
- Server: Apache/2.2.22 (Debian)
- server: nginx
- 응답에서 사용
Date
메시지가 발생한 날짜와 시간
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
특별한 정보
- Host: 요청한 호스트 정보(도메인)
- Location: 페이지 리다이렉션
- Allow: 허용 가능한 HTTP 메서드
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
Host(중요!!)

요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수 헤더이다!!!
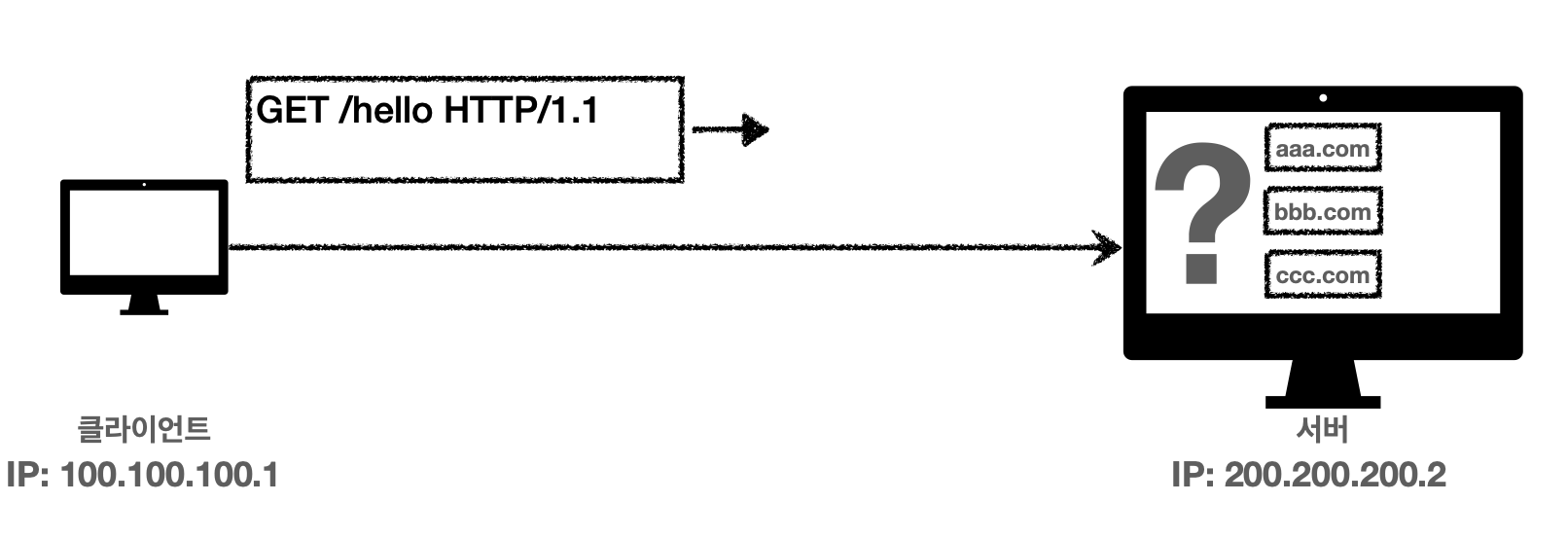
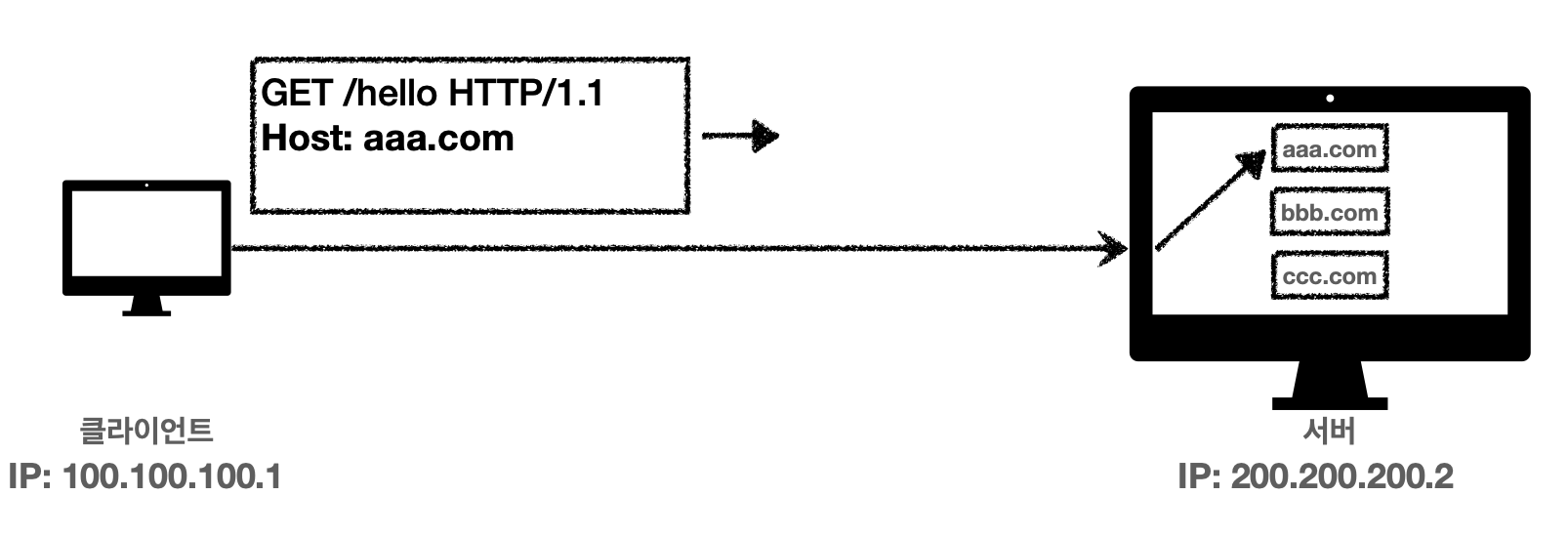
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때


가상 호스트라는게 있다. 서버 IP가 200.200.200.2라고 하면, 이 서버 안에 여러 개의 application이 실제 다른 도메인으로 구동이 되어 있을 수 있다. 만약 Host가 없으면 서버입장에서 /hello가 aaa.com, bbb.com, ccc.com 중 어느 application으로 들어가야 할 지 구분할 방법이 없다. (IP로만 통신을 하고 있기 때문). 그래서 나중에 호스트 헤더를 무조건 넣도록 스펙이 개정이 되었다.

그래서 호스트 헤더 필더를 넣어준다. (Host: aaa.com) TCP/IP에서 IP로만 통신을 하지만, 호스트 헤더를 통해 aaa.com으로 들어가는지를 구분할 수 있다. (이런 거를 가상 호스팅이라고 한다). 서버에서 특정 호스트가 들어오면 어디로 보내야 할지를 설정해서 구현할 수 있다.
Location
페이지 리다이렉션
- 이전 시간에 상태코드를 다뤘을 때 나왔던 헤더이다.
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동(리다이렉트)
- 응답코드 3xx에서 설명
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
Allow
허용 가능한 HTTP 메서드
- ex) 만약 url경로는 있는데 get, head, put만 제공하고 Post를 제공하지 않는다고 하자. 만약 post 요청이 오면 서버는 HTTP 405 오류를 내리면서 응답 header에 get, head, put만 지원한다고 보내줘야 한다. 그래야 클라이언트가 인식을 할 수 있다.
- 405 (Method Not Allowed) 에서 응답에 포함해야함
- Allow: GET, HEAD, PUT
- 실제 구현 서버에 많이 구현되어 있지는 않으므로 이런게 있구나 정도만 참고하고 넘어가자
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- ex) 6-7시 점검이므로 7시에 서비스 이용이 가능함을 알려줄 때
- Retry-After: 120 (초단위 표기)
- ex) 몇 분 뒤에 시도가 가능하다를 초 단위로 알려줄 수 있다.
인증
- Authorization: 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
Authorization
클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxxxx
- 인증과 관련해서는 여러 메커니즘이 존재한다.
- 인증마다 들어가는 value가 다르기 때문에 인증에 대해 공부하다 보면 어떤 헤더에 어떤 값을 넣어야 하는지를 알 수 있다고 한다
- http 관련된 Authorization 헤더는 인증 메커니즘과는 상관없이 일단 헤더를 제공한다
WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 리소스 접근시 필요한 인증 방법 정의
- 만약 접근을 했는데 인증이 제대로 되지 않거나 문제가 있으면 401 Unauthorized를 남기고 응답과 함께 사용한다.
- 401 오류가 나면 아래 헤더를 넣어줘야 한다.
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to "apps"", Basic realm="simple"
쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
쿠키 미사용



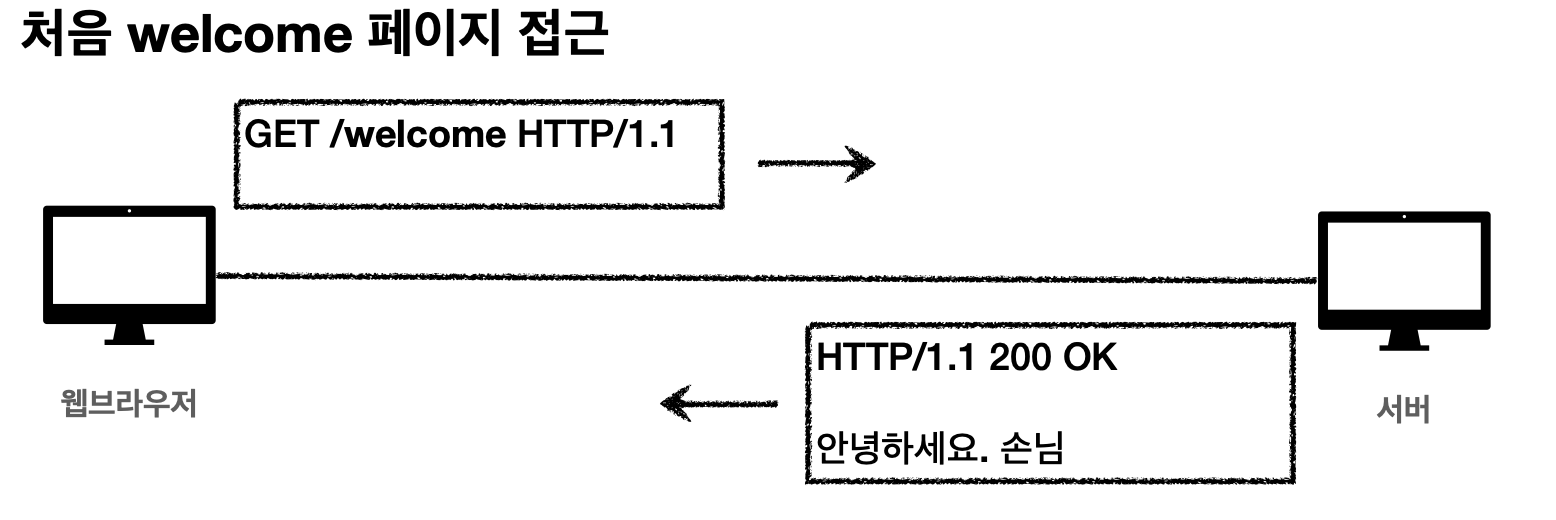
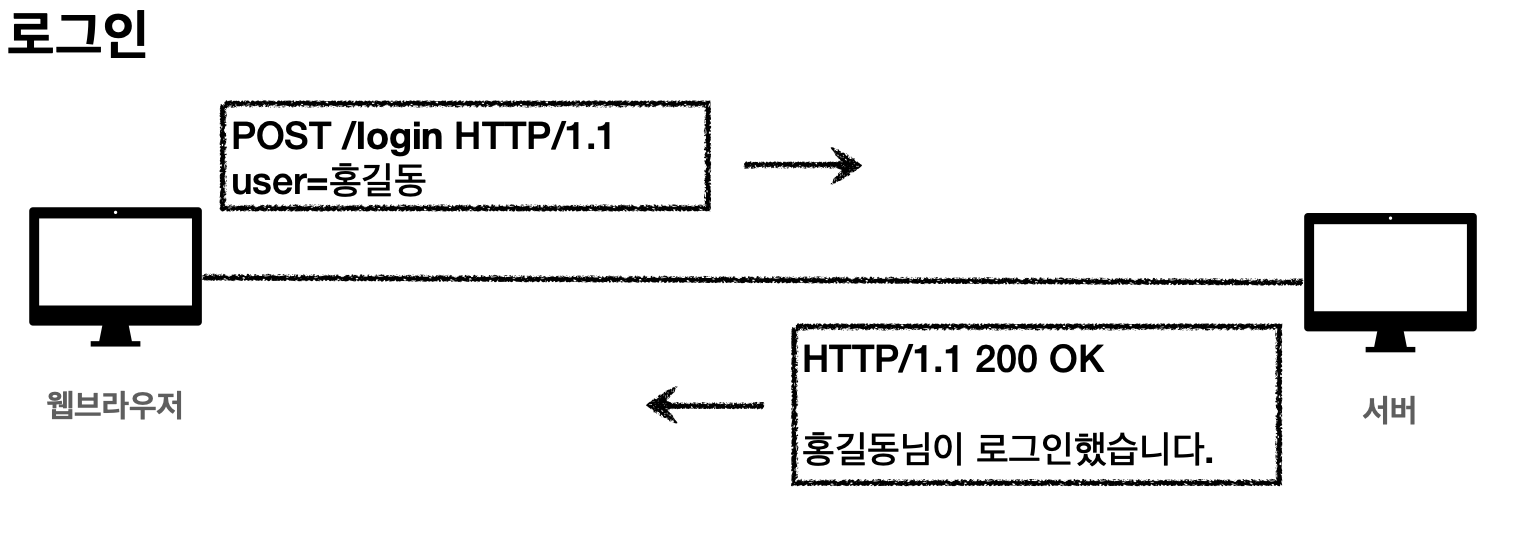
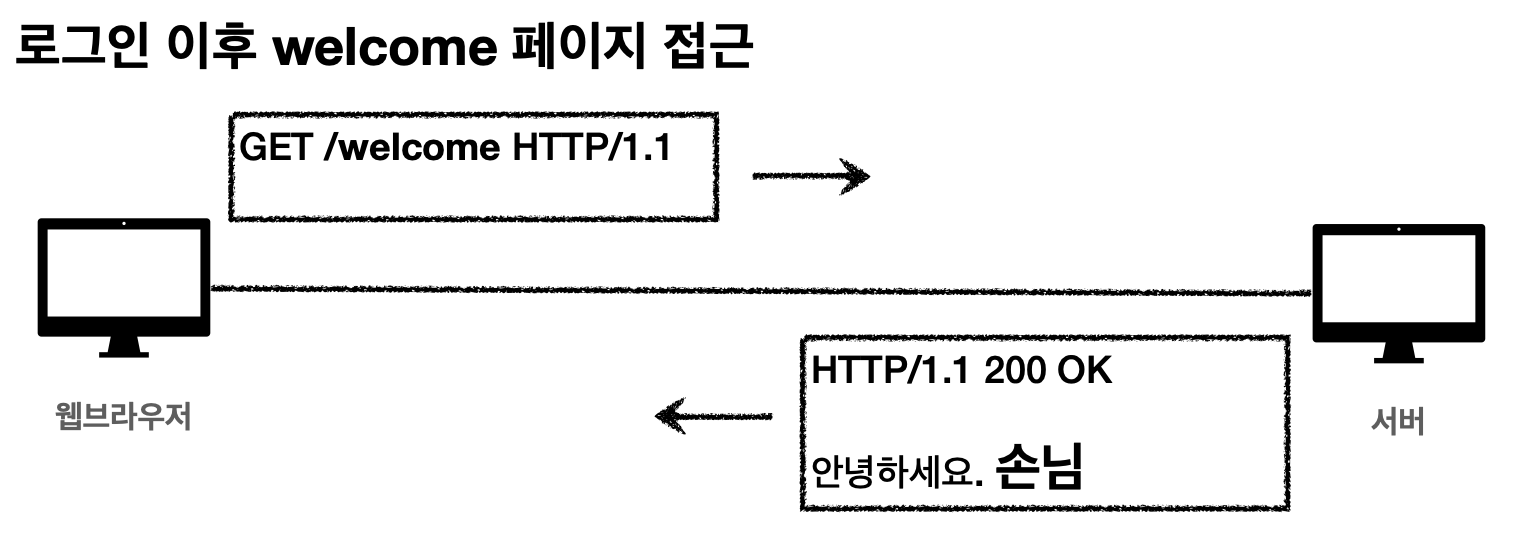
- 로그인하고 /welcome 페이지에 들어가면 서버는 "안녕하세요 홍길동" 이 아니라 "안녕하세요 손님"으로 내린다
- 서버 입장에서는 로그인한 사용자인지 아닌지 구분할 수 있는 방법이 없기 때문
- HTTP에서는 전송이 다 되고나면 오버헤드를 줄이기 위해 연결을 끊어버리기 때문
Stateless
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
쿠키 미사용
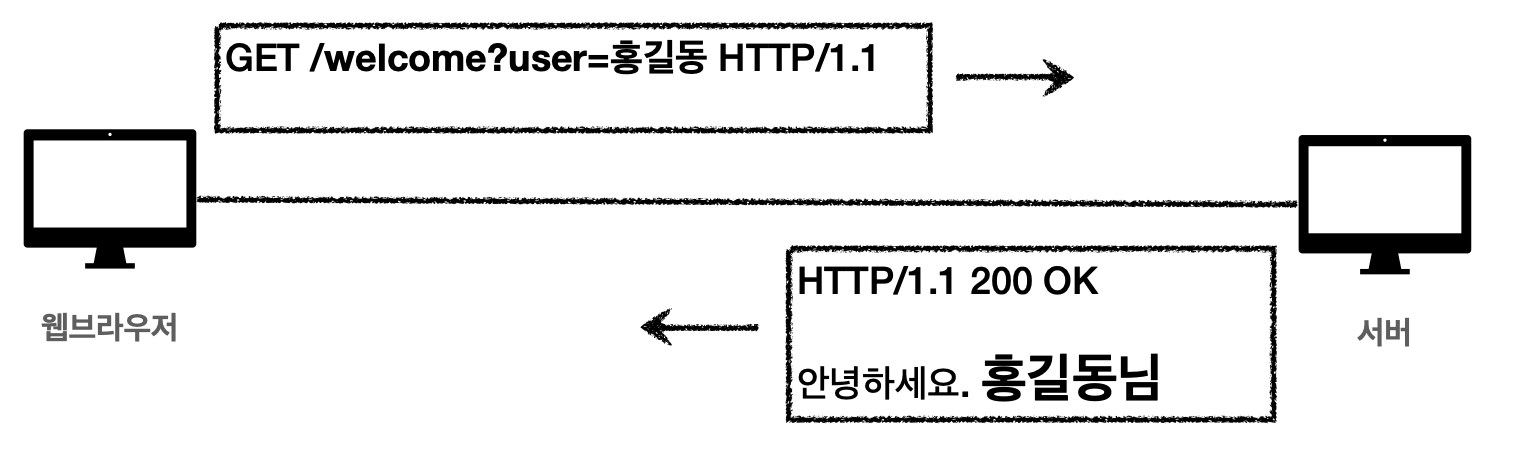
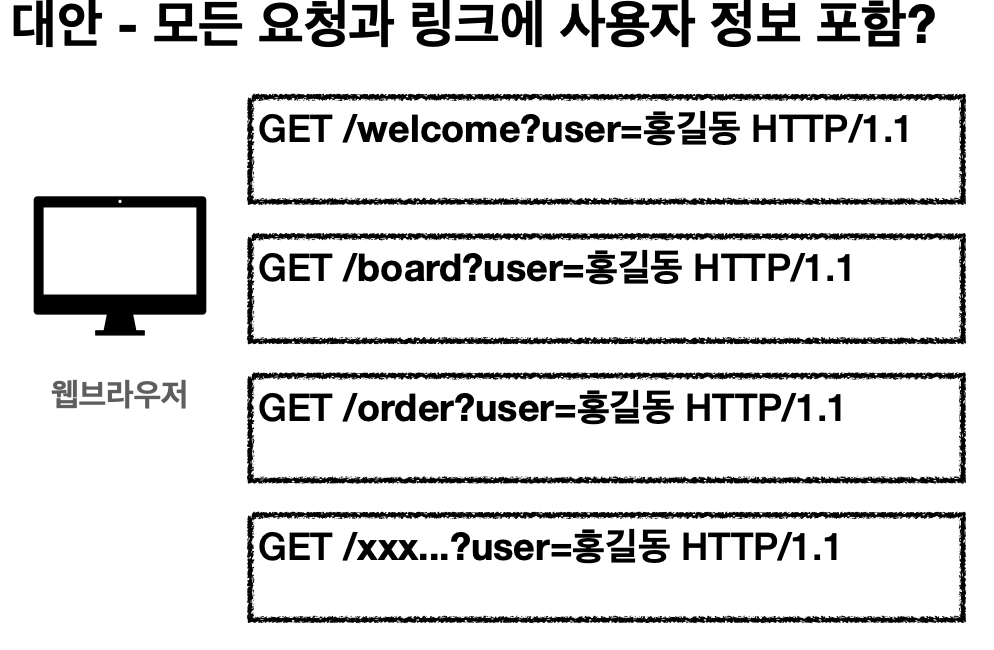
대안 : 모든 요청에 사용자 정보 포함


모든 요청에 정보를 넘기는 문제
- 보안에도 문제가 있고 개발도 어려워짐
- 모든 요청에 사용자 정보가 포함되도록 개발 해야함
- 브라우저를 완전히 종료하고 다시 열면?
- 이 문제를 해결하기 위해 쿠키라는 개념이 도입되었다.
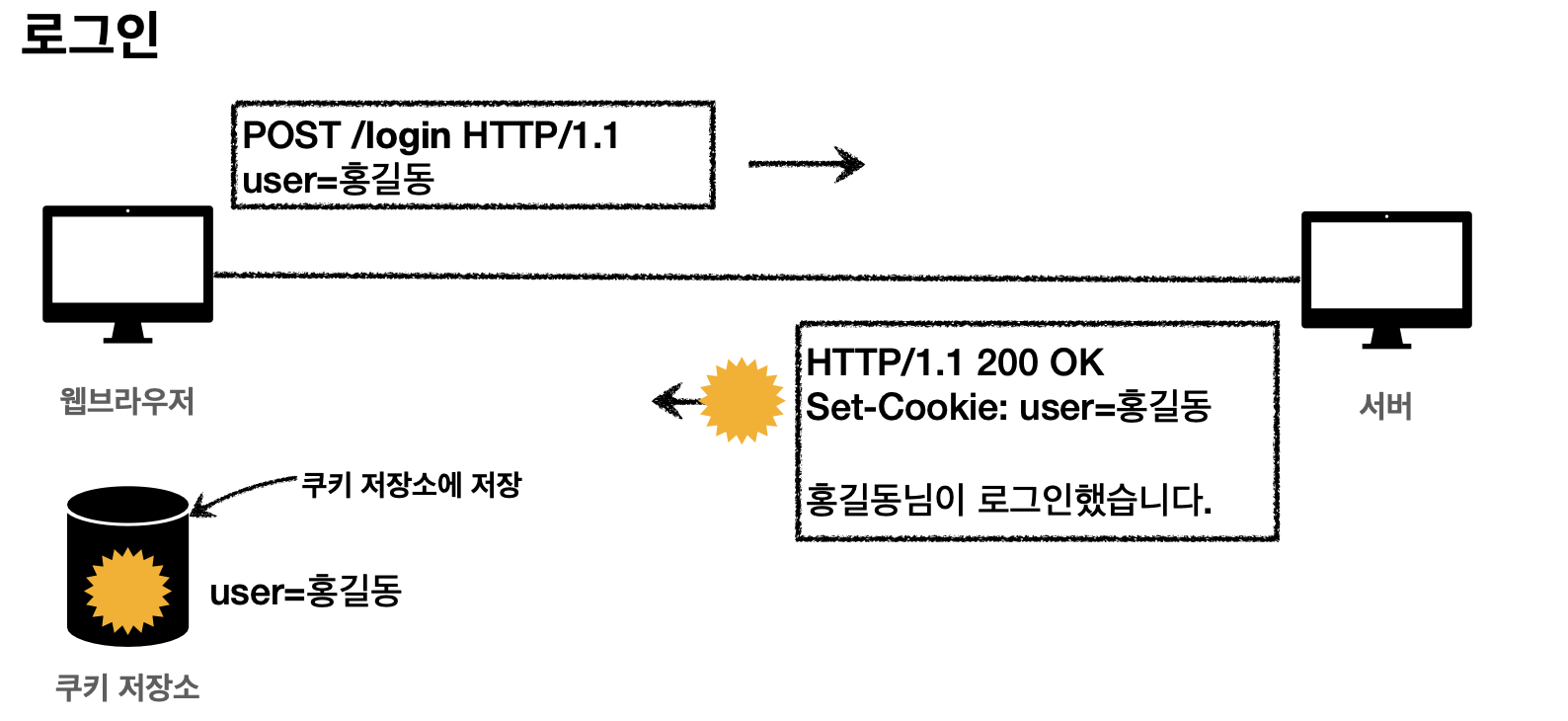
쿠키

- setCookie에 user=홍길동 을 쿠키 헤더에 만들어서 응답을 한다
- 웹 브라우저의 쿠기 저장소에다가 user=홍길동 을 저장해둔다
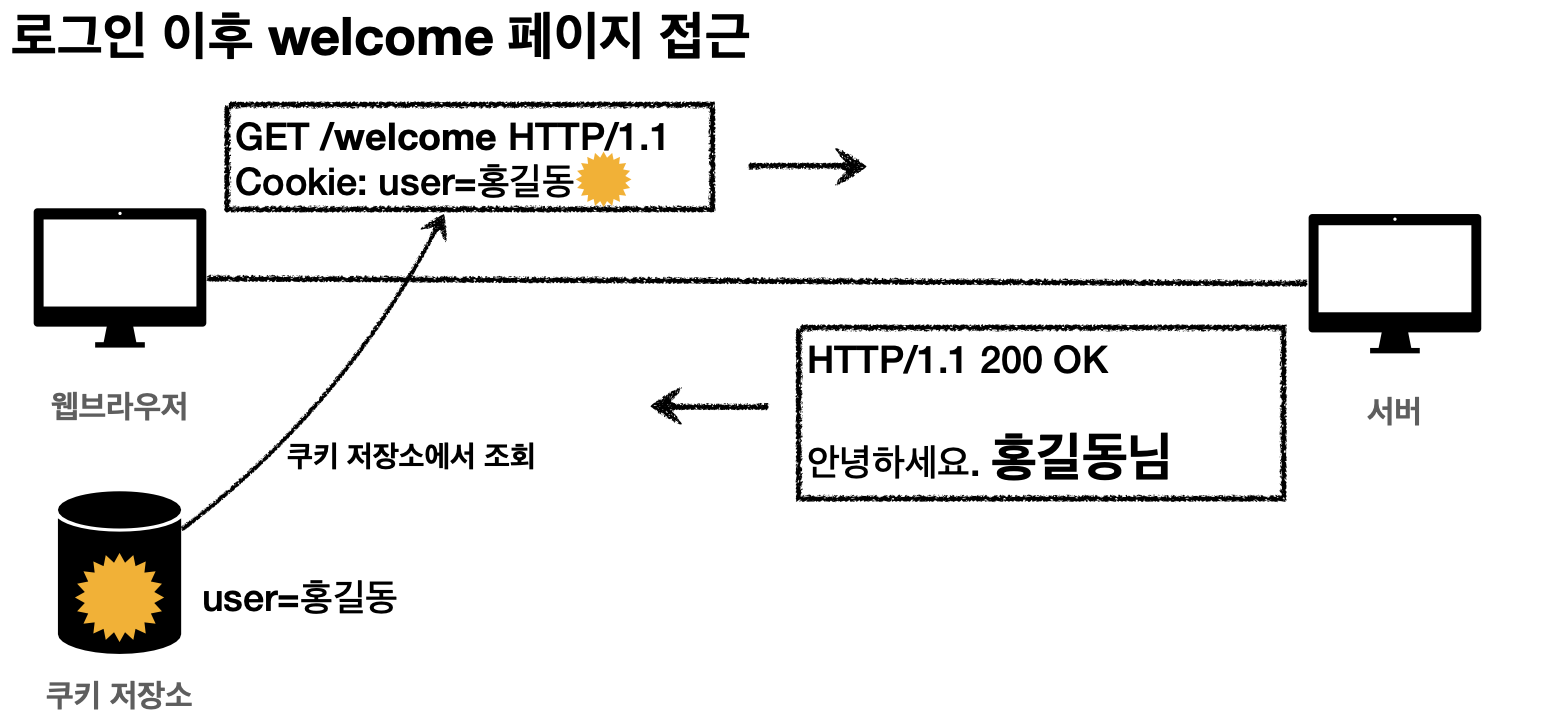
쿠키

- 로그인 이후에 웹브라우저가 welcome 페이지에 들어가면 자동으로 웹브라우저는 이 서버에 요청을 보낼 때 마다 쿠키를 무조건 탐색해서 찾은 뒤 http 헤더를 만들어서 서버에 보낸다
- 서버는 user가 홍길동임을 알 수 있다.

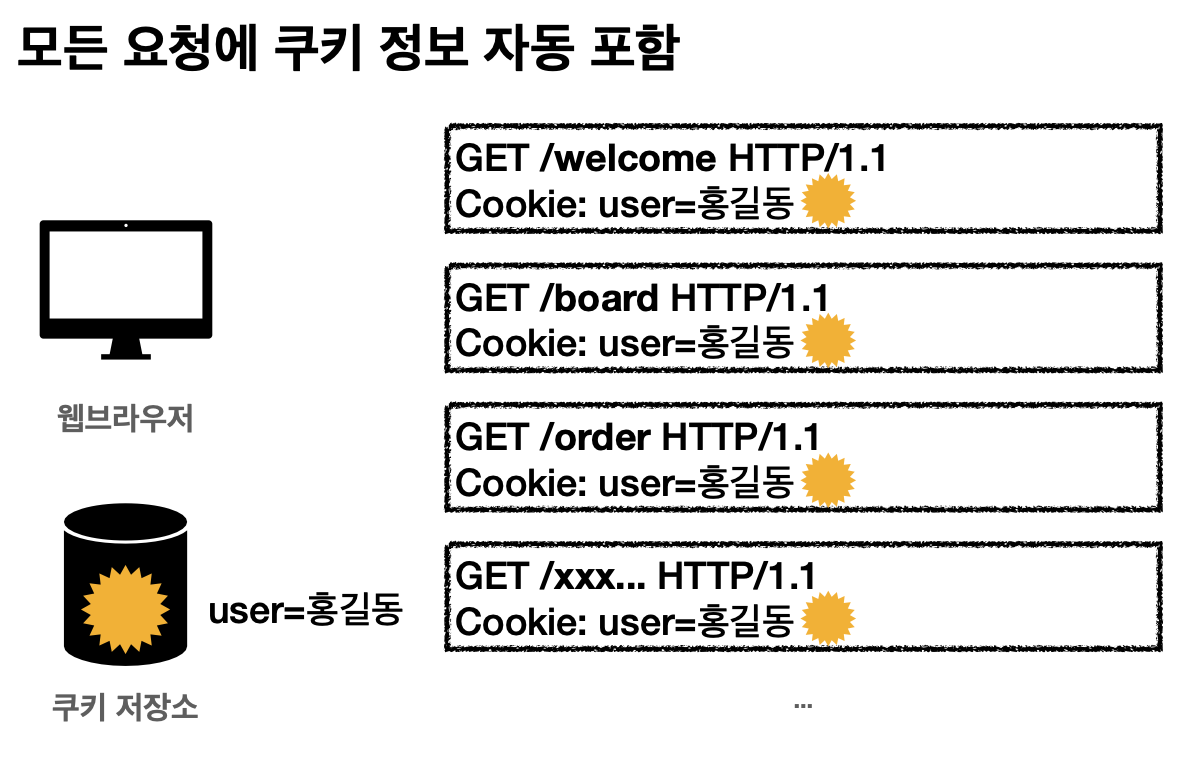
- 쿠키는 모든 요청 정보에 쿠기 정보를 자동으로 포함한다
- 정말 모든 곳에 다 이런 쿠키 정보를 보내면 보안문제 등 여러 문제가 발생할 수 있다.
- 예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- set-cookie에서는 session id라는 걸 만들고, expires(만료 시간)을 지정하고, 허용 경로를 지정해주고, 쿠키가 허용되는 도메인을 지정해준다. 또 쿠키에 보안 정보를 넣는다.
- 사용처
- 사용자 로그인 세션 관리(주된 사용처)
- 홍길동이라는 정보를 그대로 내리근 건 위험함으로, 홍길동과 관련된 정보보다는 SessionKey를 서버에서 만들어서 서버의 DB에 저장해두고, SessionId는 클라이언트에 반환해준다
- 클라이언트는 서버에 요청할 때 마다 세션 아이디를 계속 보내게 된다. 서버는 세션 아이디를 통해서 클라이언트가 홍길동임을 알 수 있다
- 광고 정보 트래킹
- 이 웹브라우저를 쓰는 사람이 이런 광고를 주로 보는구나를 알 수 있다.
- 사용자 로그인 세션 관리(주된 사용처)
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 쿠키처럼 뭔가 쓰고 싶지만, 요청할 때 마다 서버에 전송하는게 아니고 클라이언트에서 보관하고 있다가 클라이언트 웹 브라우저 로직에서 필요할 때 꺼내서 주고 싶은 경우
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
- 주의!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
쿠키 - 생명주기
Expires, max-age
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- GMT 기준이다
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 브라우저를 완전히 종료했다가 열면 다시 로그인 해야하는 경우가 이에 해당
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
Domain
- 지정한 쿠키가 아무 사이트에 들어갈 때 마다 생기면 큰 문제가 발생할 수 있다.
- 따라서 쿠키는 도메인을 지정할 수 있다.
- 예) domain=example.org
- 두 가지 방법이 있다.
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고
- dev.example.org(하위 도메인)도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
- 생략: 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근
- dev.example.org(하위 도메인)는 쿠키 미접근
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
쿠키 - 경로
Path
- 도메인으로 먼저 필터를 하고 그 다음 경로로 필터를 한다
- 예) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- 한 도메인 안에서는 보통 쿠키를 다 전송하기를 원하기 때문
- 예)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
쿠키 - 보안
Secure, HttpOnly, SameSite
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송할 수 있도록 한다. (다른 경우에 전송하지 못하도록 막는다)
Ref) 모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런, 김영한 강의
'WEB > HTTP' 카테고리의 다른 글
| [HTTP] HTTP 상태코드 (1XX, 2XX, 3XX, 4XX, 5XX) (0) | 2024.07.09 |
|---|---|
| [HTTP] HTTP 메서드 활용 - HTTP API 설계 예시 (0) | 2024.07.08 |
| [HTTP] HTTP 메서드 활용 - 클라이언트에서 서버로 데이터 전송 (0) | 2024.07.08 |
| [HTTP] HTTP 메서드 (0) | 2024.06.30 |
| [HTTP] HTTP 기본: 비 연결성, HTTP 메시지 (0) | 2024.06.25 |