HTTP 메서드 활용
- 클라이언트에서 서버로 데이터 전송
- HTTP API 설계 예시
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지가 있다.
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- ex) ?q=hello
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
4가지 상황
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
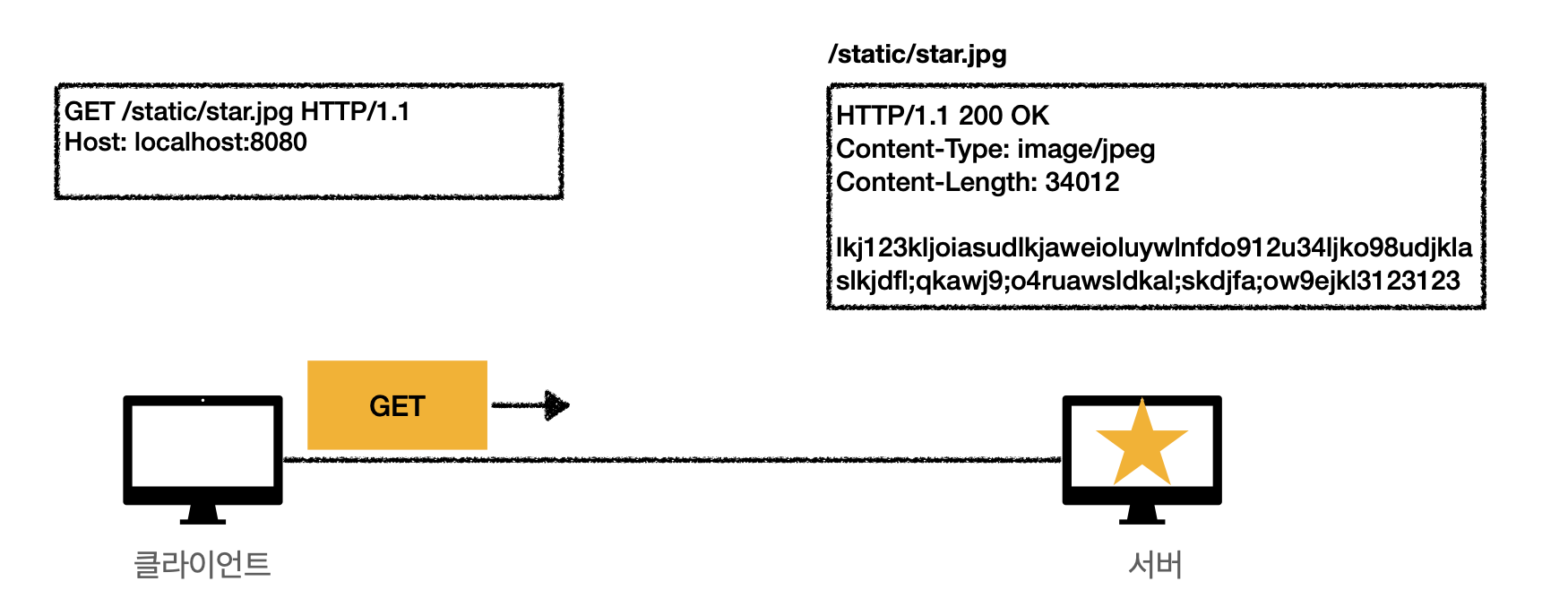
정적 데이터 조회
쿼리 파라미터를 사용하지 않는다

정리
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
- 추가적인 데이터를 전달하지 않음
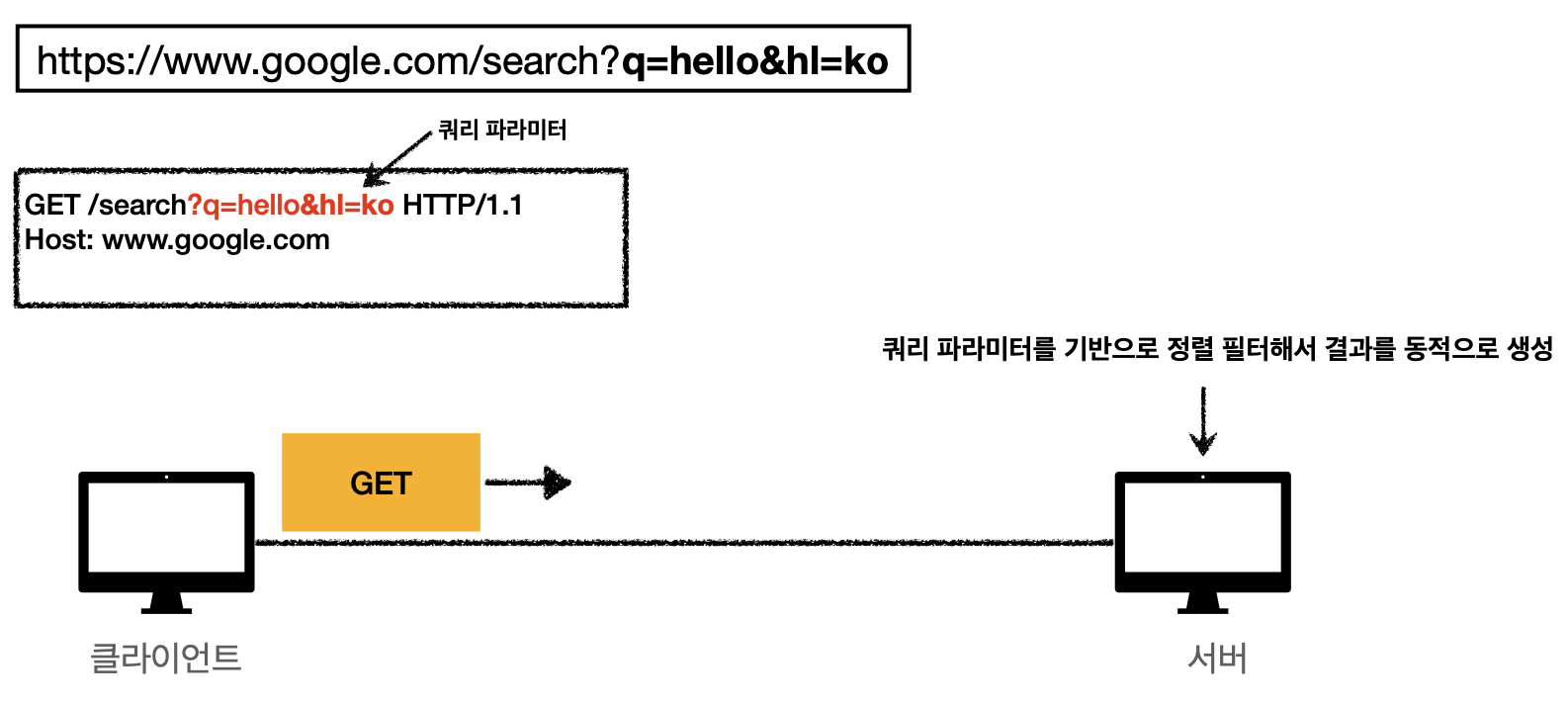
동적 데이터 조회
쿼리 파라미터를 사용한다

정리
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
- 물론 GET도 메시지 바디를 통해 데이터를 전달할 수 있기는 하지만 실무에서 권장하지 않는다.
HTML Form 데이터 전송
POST 전송 - 저장

- submit 버튼을 누르면 웹 브라우저가 Form의 데이터를 읽어서 HTTP 메시지를 생성해준다.
- username=kim&age=20
- 쿼리 파라미터와 문법이 유사하다
- key-value 스타일로 http 바디에 집어넣는다
- 이러한 형식의 Content-Type을 application/x-www-form-urlencoded라고 한다.
- 웹 서버간에 파싱해서 사용할 수 있도록 약속되어있다.
- 한글같은 언어가 들어가면 encoded되어 전달되기 때문에 urlencoded라고 붙은 듯
- HTML Form 태그에 데이터를 넣으면 application/x-www-form-urlencoded로 Content-Type이 넘어온다.
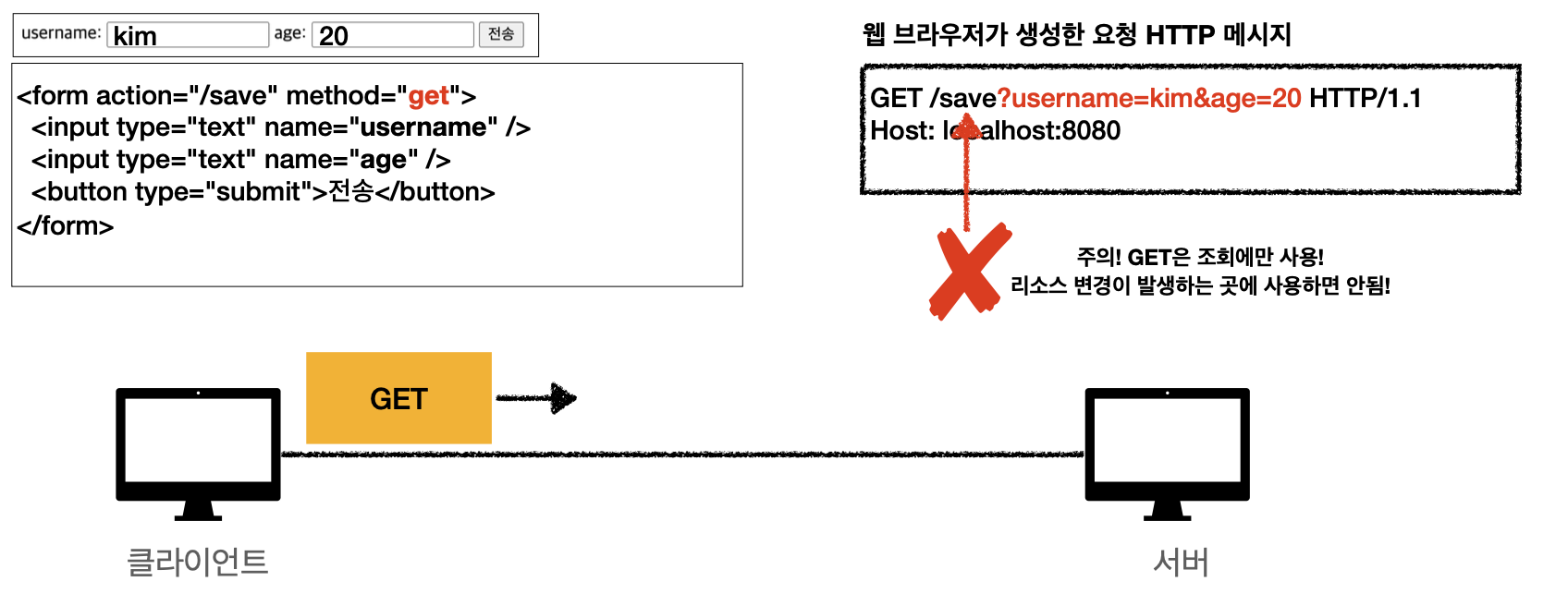
GET 전송 - 저장

- 만약 PUT을 GET으로 바꾼다면?
- GET은 메시지 바디를 사용하지 않는다
- 메시지 바디에 들어갈 내용을 쿼리 파라미터로 넣어버린다
- GET은 메시지 바디를 사용하지 않는다
- 위 예시처럼 save에 GET메서드를 사용하면 안 된다.
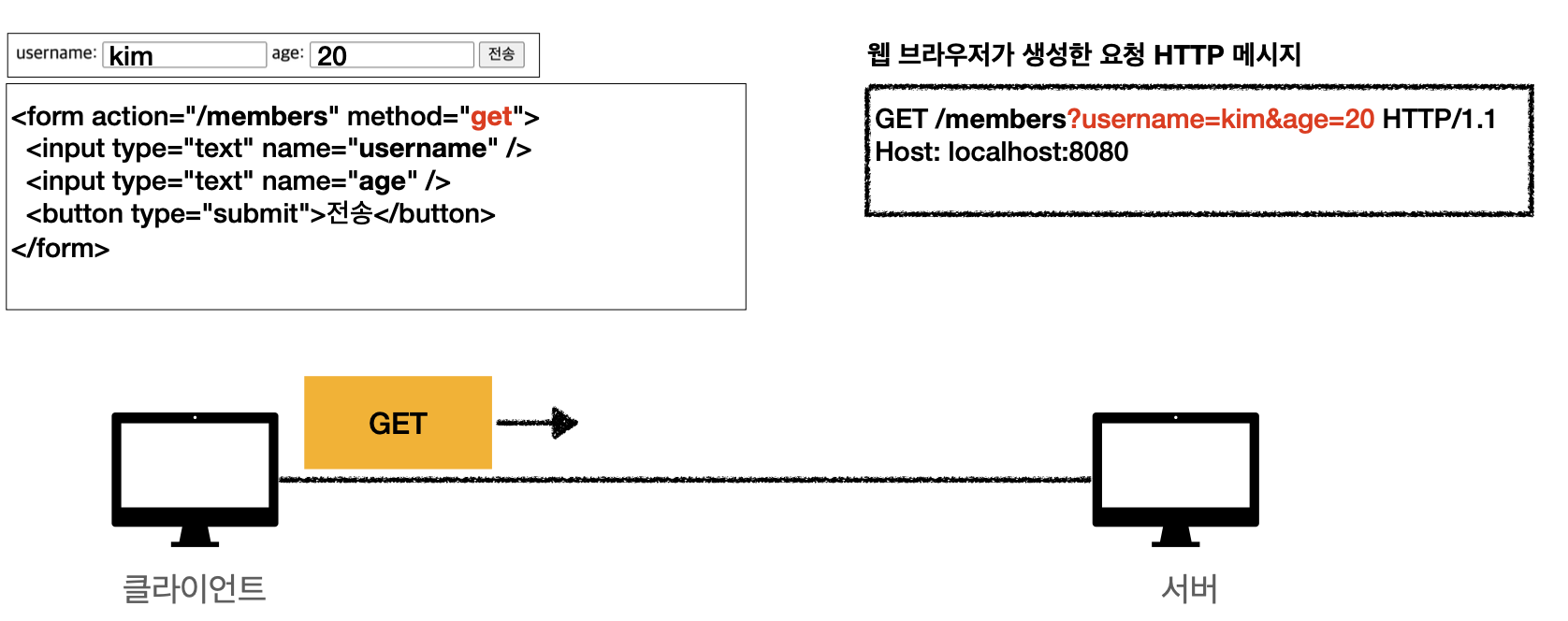
GET 전송 - 조회

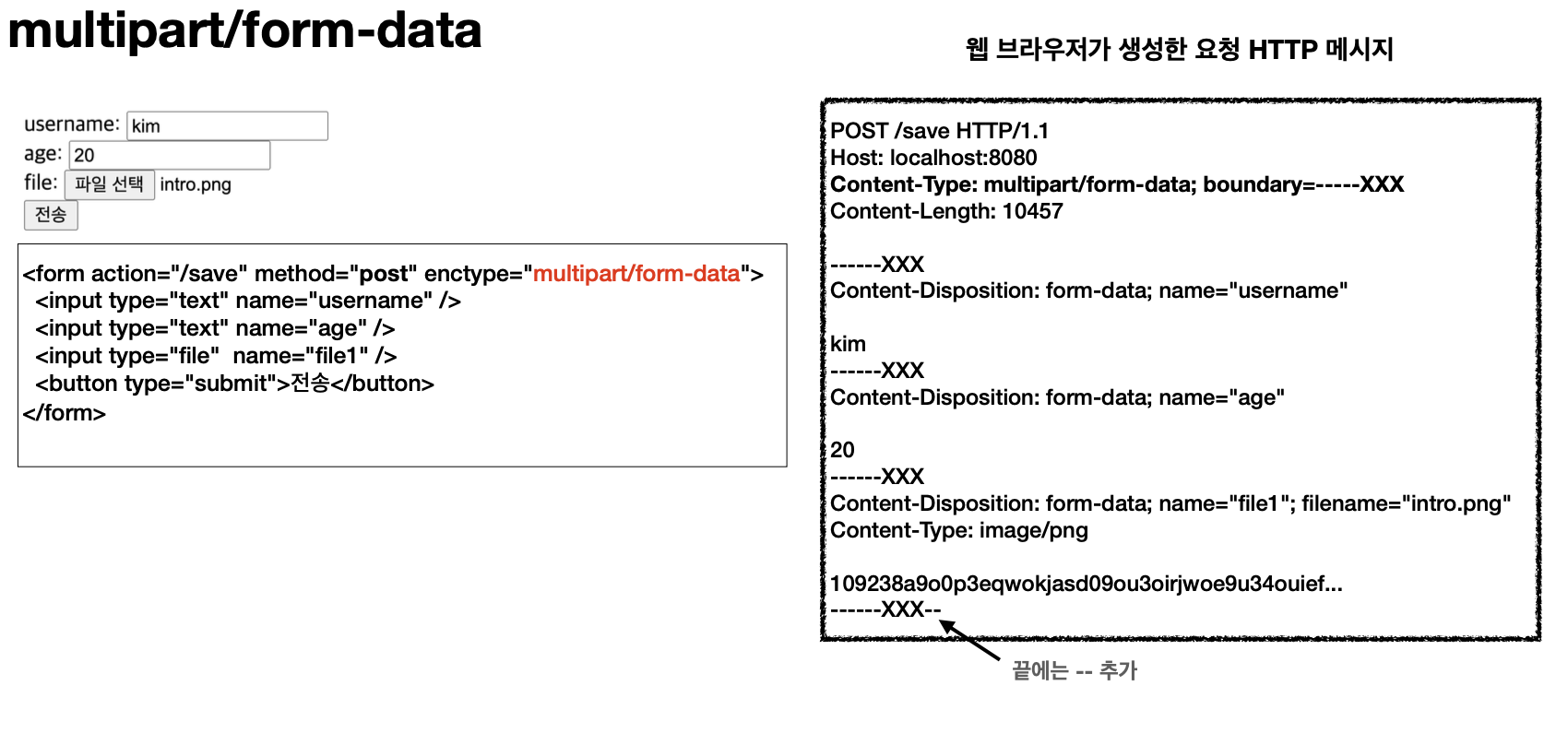
multipart/form-data

- HTML Form 전송에서 파일을 전송할 때 사용하는 Content-Type이 있다.
- multipart/form-data
- 위 예시에서는 username, age 뿐만아니라 바이너리로 이루어진 file까지 전송해야 한다
- 이럴 때는 multipart form-data라는 메시지 바디에 넣는 데이터 형식을 사용해야 한다.
- Content-Type은 multipart/form-data로 들어가고
- boundary가 경계를 잘라준다.
- username
- age
- file
- 위 처럼 멀티 파트로 여러 컨텐츠 타입에 대한 데이터를 보내는 걸 multipart/form-data라고 한다.
- 주로 바이너리 데이터들을 전송할 때 사용한다
- 주로 바이너리 데이터들을 전송할 때 사용한다
정리
- HTML Form submit시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80
- UTF-8 인코딩
- 예) abc김 -> abc%EA%B9%80
- HTML Form은 GET 전송도 가능
- 저장하는데 GET을 사용하면 안 된다
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
- 참고: HTML Form 전송은 GET, POST만 지원
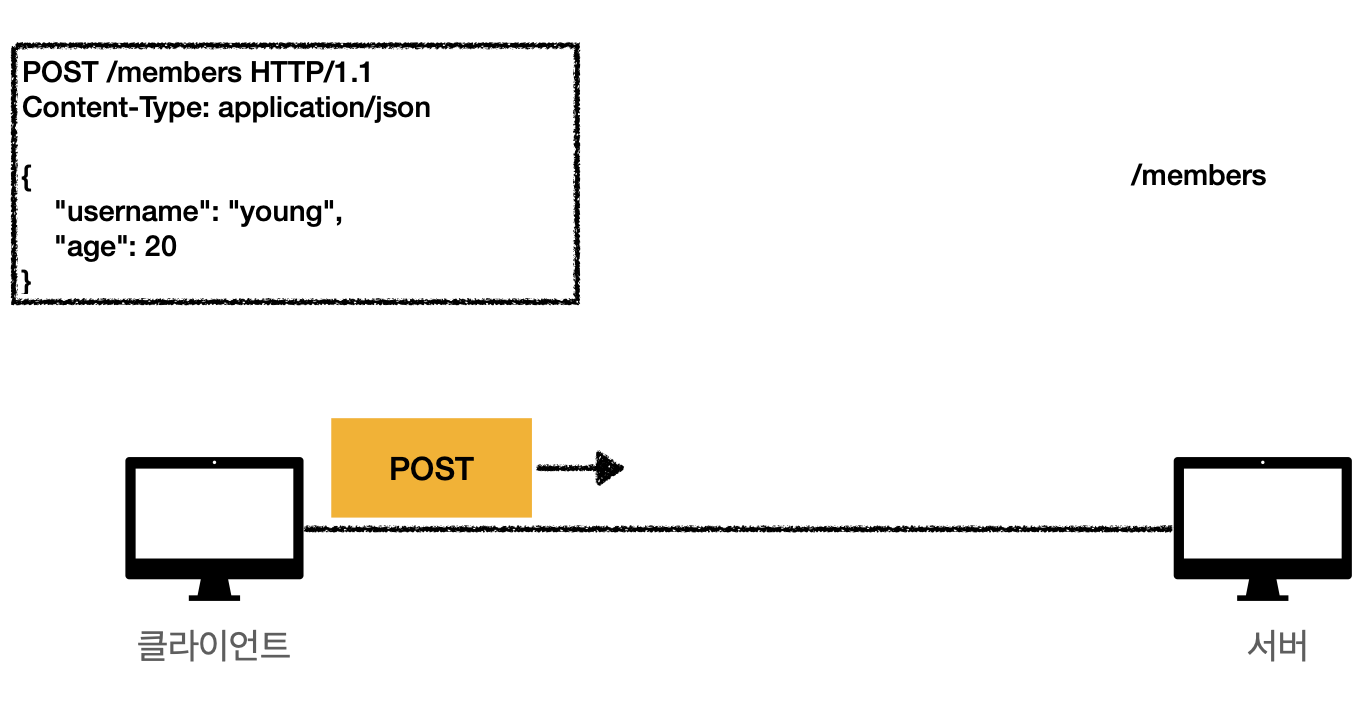
HTTP API 데이터 전송

- ex) 안드로이드, IOS applcation에서 클라이언트에서 서버로 데이터를 바로 전송해야 할 때, 이걸 HTTP API로 데이터를 전송한다고 한다.
- 클라이언트의 라이브러리들이 json과 같은 데이터 포맷으로 알아서 다 만들어준다
정리
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
클라이언트 to 서버 데이터 전송 정리!
데이터 전달 방식은 크게 2가지!
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
4가지 상황
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- get으로 resource path만 적어주자
- 이미지, 정적 텍스트 문서
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 데이터를 조회하기 때문에 get을 사용하고, 동적으로 조회를 하니까 쿼리 파라미터를 resource path와 같이 넘겨준다
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- POST / GET 모두 가능하다.
- 데이터 조회 : GET, 데이터 변경 : POST
- POST / GET 모두 가능하다.
- 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTTP Form을 사용하지 않는 대부분의 상황
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
- 회원 가입, 상품 주문, 데이터 변경
Ref) 모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런, 김영한 강의
'WEB > HTTP' 카테고리의 다른 글
| [HTTP] HTTP 상태코드 (1XX, 2XX, 3XX, 4XX, 5XX) (0) | 2024.07.09 |
|---|---|
| [HTTP] HTTP 메서드 활용 - HTTP API 설계 예시 (0) | 2024.07.08 |
| [HTTP] HTTP 메서드 (0) | 2024.06.30 |
| [HTTP] HTTP 기본: 비 연결성, HTTP 메시지 (0) | 2024.06.25 |
| [HTTP] HTTP 기본: 클라이언트-서버 구조, Stateful, Stateless (0) | 2024.06.25 |