HTTP 기본(클라이언트 서버 구조, Stateful, Stateless)
Hyper Text Transfer Protocol
- HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대!
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3 도 점점 증가
- 크롬 개발자 도구에서 Protocol 기준으로 정렬을 해보면 h2(http/2), http1.1 등 어떤 프로토콜이 사용되는지 확인할 수 있다
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
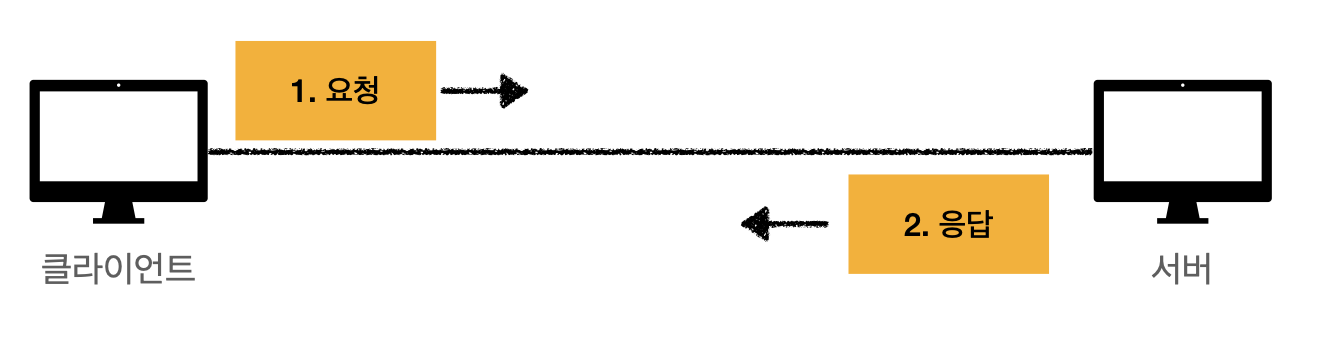
클라이언트-서버 구조

- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
- 비즈니스 로직, 데이터 등은 서버에서 다룬다
- 클라이언트에서는 UI, 사용성에 집중을 한다
- 클라이언트와 서버를 분리함으로써 서로 독립적으로 진화해왔다.
- 클라이언트는 서버로 부터 응답을 받고 동작
무상태 프로토콜
스테이스리스(Stateless)
- 서버가 클라이언트의 상태를 보존X
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
Stateful, Stateless 차이
Stateful - 상태 유지
- stateful example
• 고객: 이 노트북 얼마인가요?
• 점원: 100만원 입니다.
• 고객: 2개 구매하겠습니다.
• 점원: 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
• 고객: 신용카드로 구매하겠습니다.
• 점원: 200만원 결제 완료되었습니다.
만약 중간에 점원이 바뀐다면?
• 고객: 이 노트북 얼마인가요?
• 점원A: 100만원 입니다.
• 고객: 2개 구매하겠습니다.
• 점원B: ? 무엇을 2개 구매하시겠어요?
• 고객: 신용카드로 구매하겠습니다.
• 점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?
Stateful 상황 정리
• 고객: 이 노트북 얼마인가요?
• 점원: 100만원 입니다. (노트북 상태 유지)
• 고객: 2개 구매하겠습니다.
• 점원: 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
(노트북, 2개 상태 유지)
• 고객: 신용카드로 구매하겠습니다.
• 점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)
Stateless - 무상태
- Stateless example
• 고객: 이 노트북 얼마인가요?
• 점원: 100만원 입니다.
• 고객: 노트북 2개 구매하겠습니다.
• 점원: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
• 고객: 노트북 2개를 신용카드로 구매하겠습니다.
• 점원: 200만원 결제 완료되었습니다.
- 고객이 어떤 노트북을 몇 개,어떤 결제 수단으로 구매할 것인지 다 말해주고 있다
stateless에서 점원이 중간에 바뀌면?
• 고객: 이 노트북 얼마인가요?
• 점원A: 100만원 입니다.
• 고객: 노트북 2개 구매하겠습니다.
• 점원B: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
• 고객: 노트북 2개를 신용카드로 구매하겠습니다.
• 점원C: 200만원 결제 완료되었습니다.
- stateful에서는 중간에 다른 점원으로 바뀌면 에러가 발생한다.
- 에러가 발생하지 않으려면 다른 점원들에게 미리 다 전파를 해줘야 하는데, 이 과정은 쉽지 않다
예시 정리
- 상태 유지(Stateful): 중간에 다른 점원으로 바뀌면 안된다. (중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
- 무상태(Stateless): 중간에 다른 점원으로 바뀌어도 된다.
- 고객이 필요한 데이터를 그때그때 다 넘기기 때문에 중간에 점원이 바뀌어도 아무 문제가 없다
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 백엔드 관점에서 보면, 클라이언트 요청이 갑자기 확 증가해도 서버를 대거 투입할 수 있다.
- 무상태면 상태 관리를 따로 하지 않기 때문에 서버 증설을 아무데나 들어오면 되기 때문
- 무상태는 응답 서버를 쉽게 바꿀 수 있다 --> 무한한 서버 증설이 가능
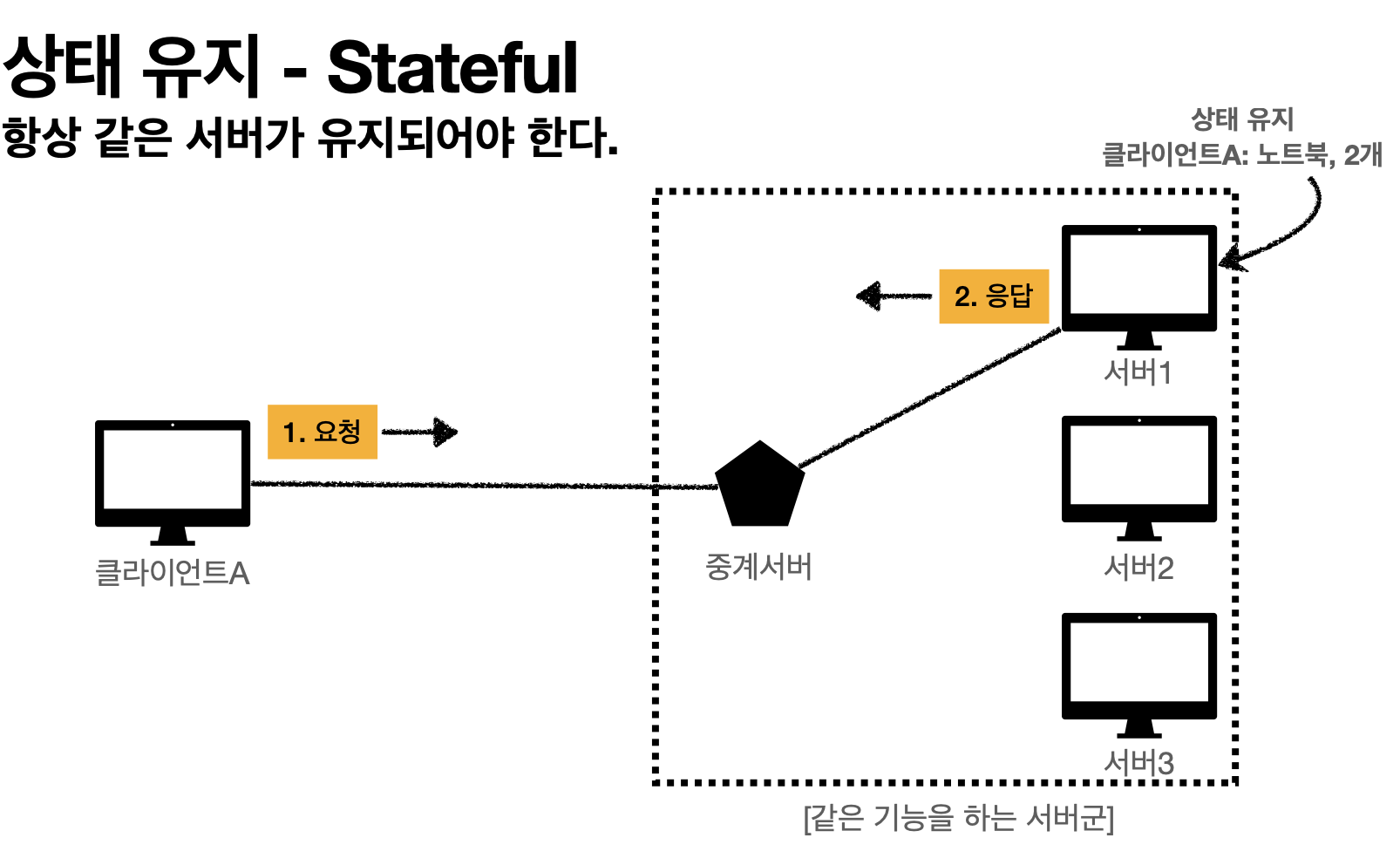
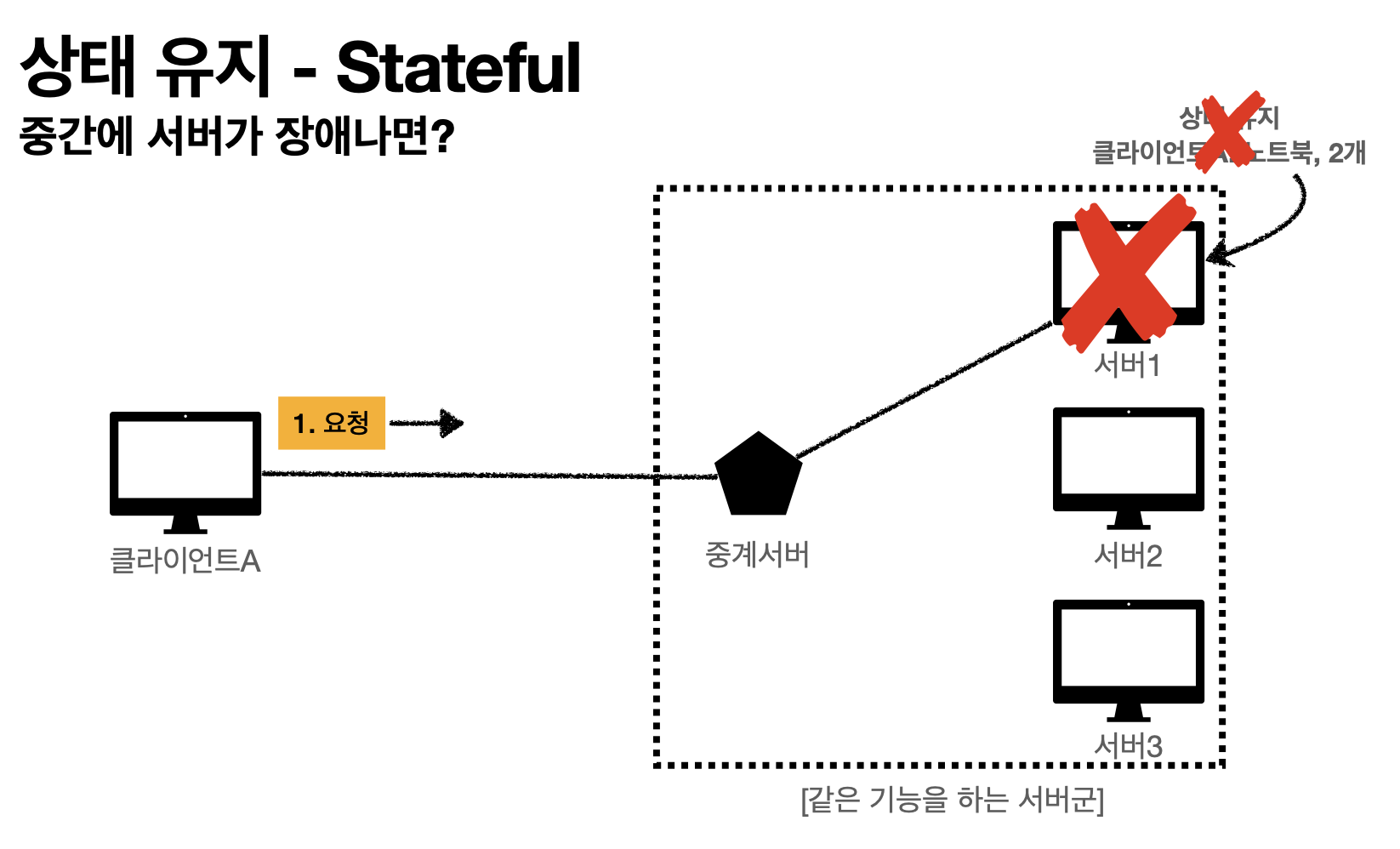
Stateful(상태 유지): 클라이언트-서버 동작
- 항상 같은 서버가 유지되어야 한다

- 중간에 서버가 장애나면?

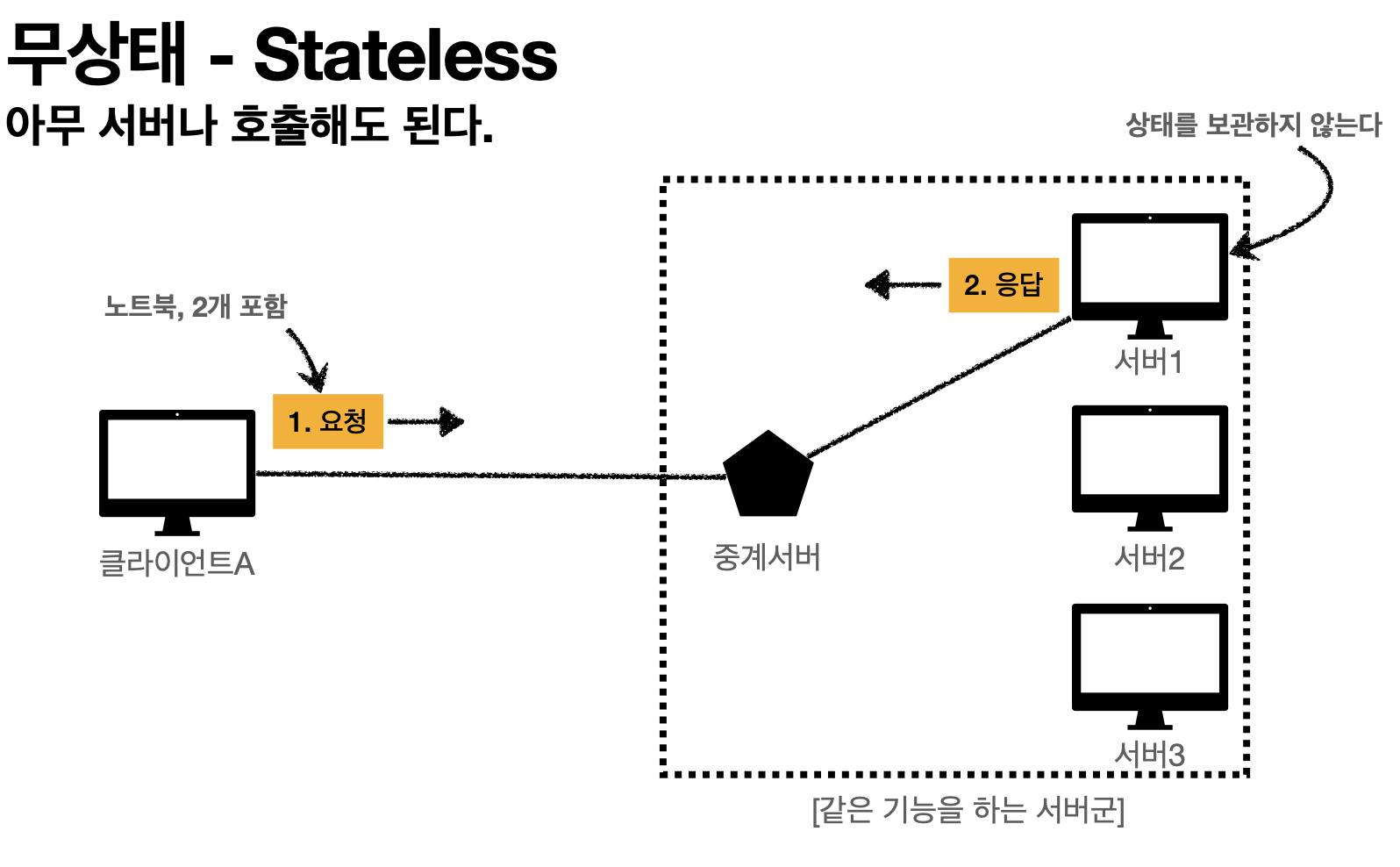
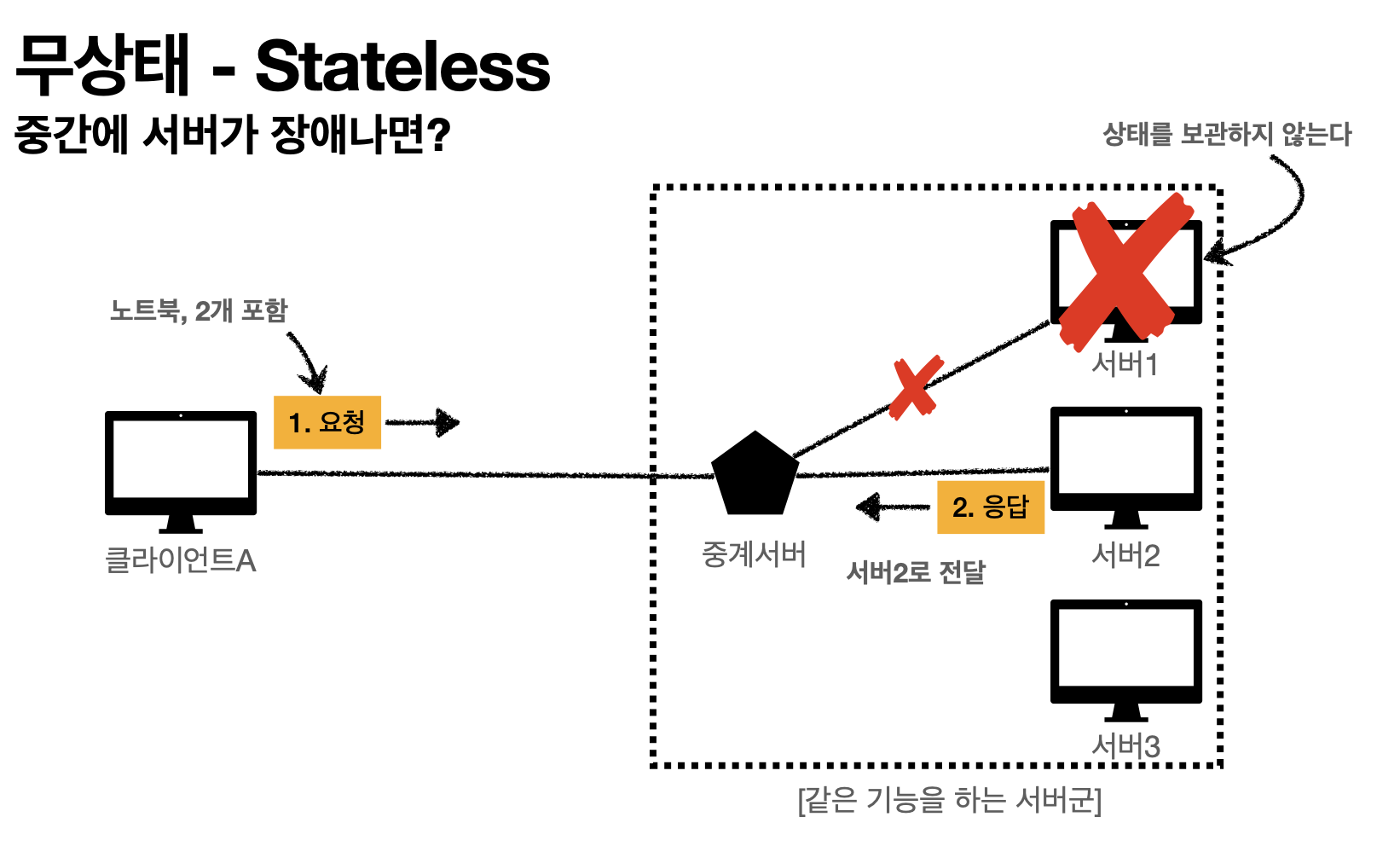
Stateless(무상태): 클라이언트-서버 동작
- 아무 서버나 호출해도 된다.

- 중간에 서버가 장애나면?

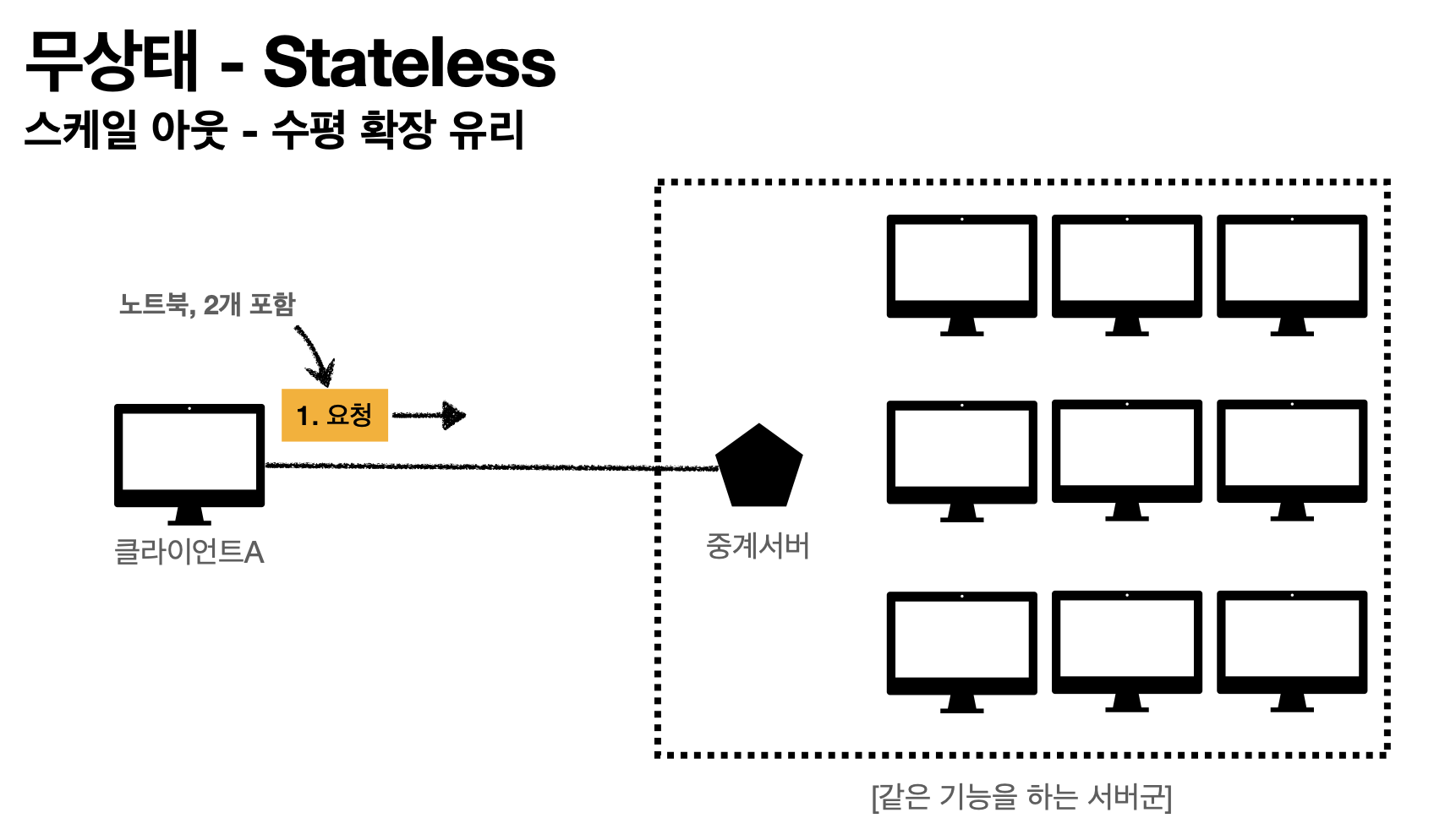
Stateless(무상태): 스케일 아웃 - 수평 확장 유리
ex) 큰 이벤트를 진행하여 백엔드에서 수많은 서버 장비를 추가하여 확장하는 경우 Stateless로 설계하면 유리하다

Stateless(무상태): 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지
- 예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
- Stateless의 또다른 단점 : 데이터를 많이 보내야 한다
결론)
- Web Application을 설계할 때는 최대한 무상태로 설계하지만, 어쩔 수 없는 경우에 한해서만 상태 유지를 한다
Ref) 모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런, 김영한 강의
'HTTP' 카테고리의 다른 글
| [HTTP] HTTP 메서드 활용 - HTTP API 설계 예시 (0) | 2024.07.08 |
|---|---|
| [HTTP] HTTP 메서드 활용 - 클라이언트에서 서버로 데이터 전송 (0) | 2024.07.08 |
| [HTTP] HTTP 메서드 (0) | 2024.06.30 |
| [HTTP] HTTP 기본: 비 연결성, HTTP 메시지 (0) | 2024.06.25 |
| [HTTP] URI와 웹 브라우저 요청 흐름 (0) | 2024.06.25 |