URI와 웹 브라우저 요청 흐름
URI(Uniform Resource Identifier)
- 리소스를 식별하는 통합된 방법.
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier : 다른 항목과 구분하는데 필요한 정보
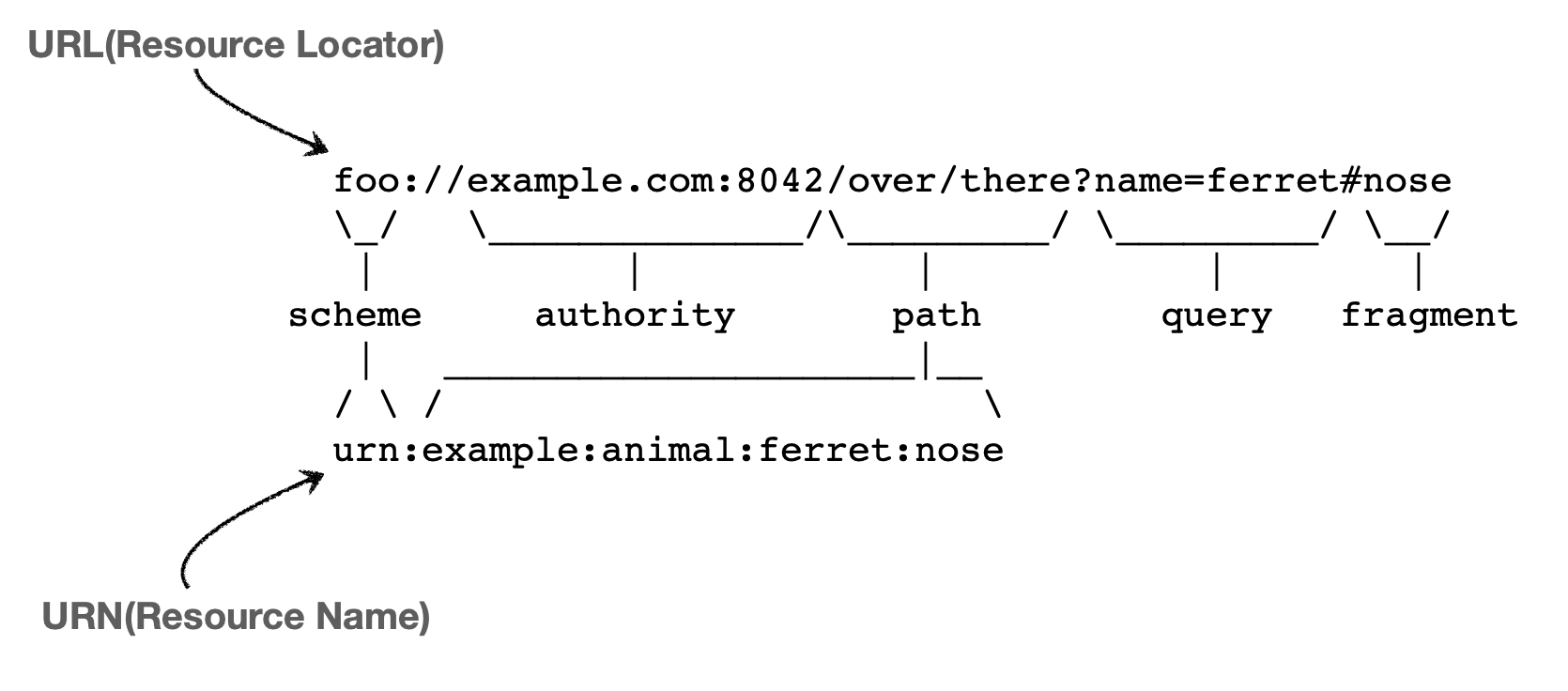
URI? URL? URN?

- URI는 로케이터(locater), 이름(name) 또는 둘 다 추가로 분류될 수 있다

- URL : Uniform Resource Locater, 리소스가 있는 위치를 지정
- 우리가 웹 브라우저에 적는 것
- URN : Uniform Resource Name, 리소스에 이름을 부여
- ex) ISBN
- urn:isbn:12345678 (어떤 책의 isbn URN)
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
- ex) ISBN
- URL을 주로 사용하고, URN은 거의 사용하지 않음
URL 분석
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
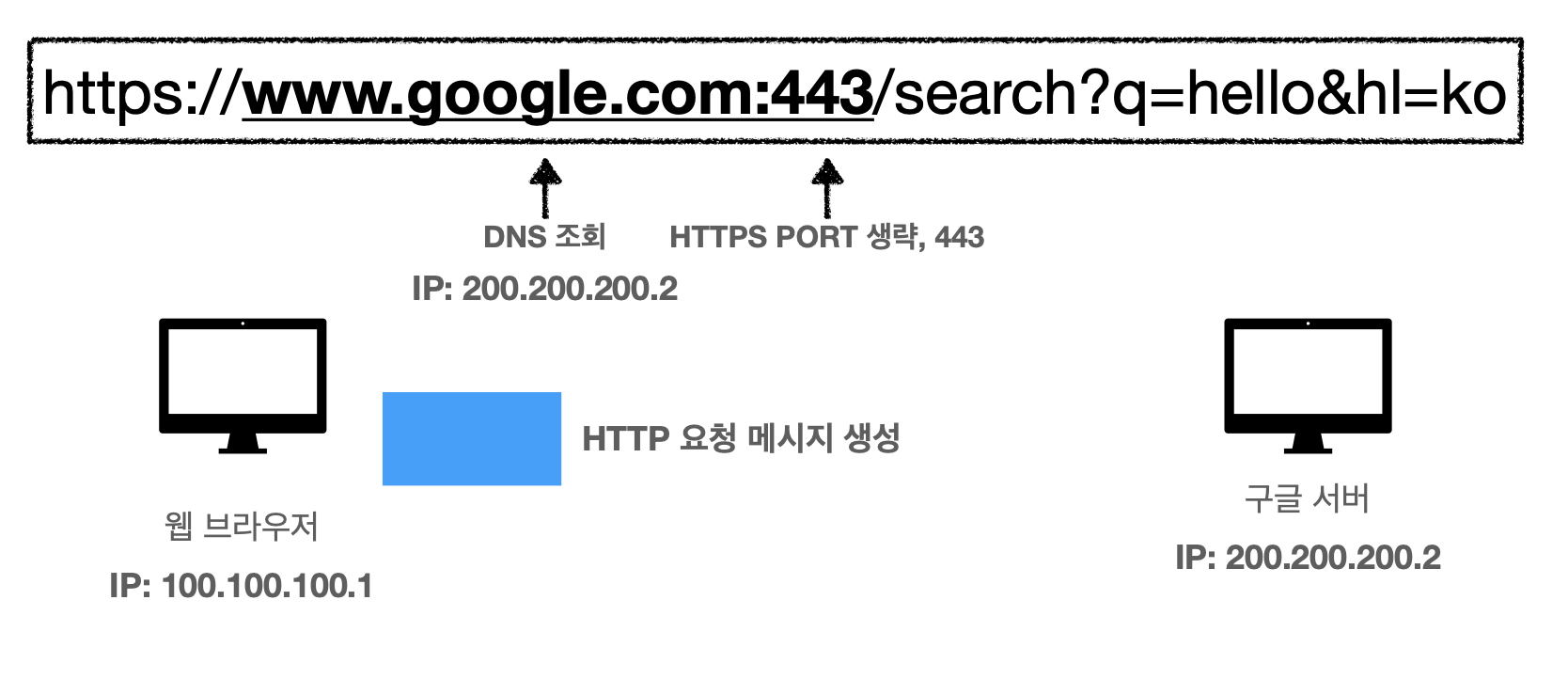
- ex) https://www.google.com:443/search?q=hello&hl=ko
- 프로토콜 : https
- 호스트명 : www.google.com
- 포트번호 : 443
- 패스 : /search
- 쿼리 파라미터(q=hello&hl=ko)
scheme
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자우너에 접근할 것인가 하는 약속 규칙
- ex) http, https, ftp 등등
- 프로토콜 : 어떤 방식으로 자우너에 접근할 것인가 하는 약속 규칙
- http는 80 포트, https는 443 포트를 주로 사용, 포트는 생략 가능
- https는 http에 보안 추가 (HTTP Secure)
userinfo
- URL에 사용자정보를 포함해서 인증해야 할 때 사용됨
- 거의 사용하지 않음
host
- 호스트명
- 도메인 또는 IP 주소를 직접 사용 가능
PORT
- 접속 포트
- 일반적으로 생략 가능, 생략할 때 일반적으로 HTTP는 80, HTTPS는 443이다.
path
- 리소스 경로(path), 계층적 구조로 되어 있다
- ex)
- /home/file1.jpg
- /members
- /members/100, items/iphone14
query
- key=value 형태
- ?로 시작, &로 추가 가능
- ?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
- 웹서버에 보통 제공하는 파라미터 정보가 String 형태로 전달되서 이렇게 불린다고 한다
fragment
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님
- ex) html 내부에서 중간으로 이동할 때
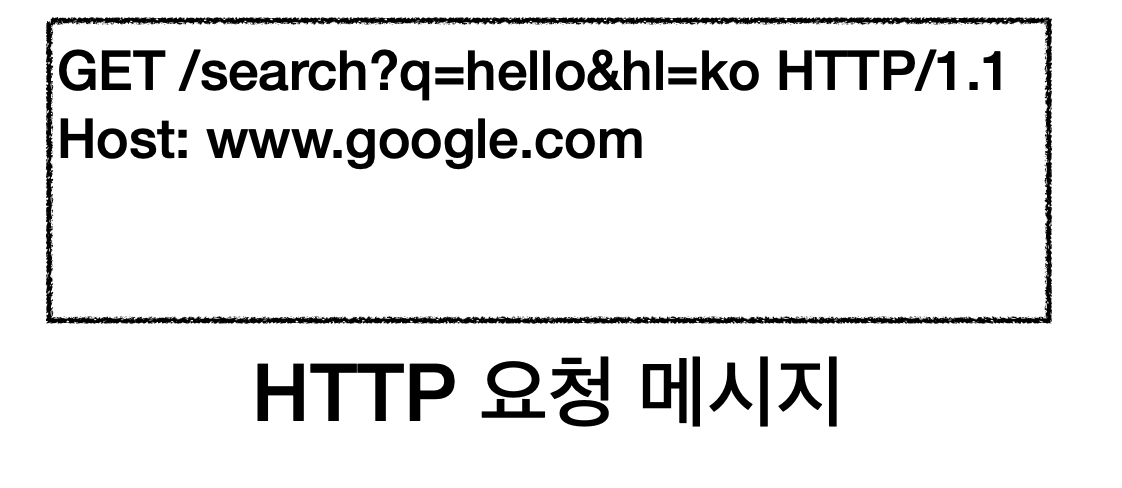
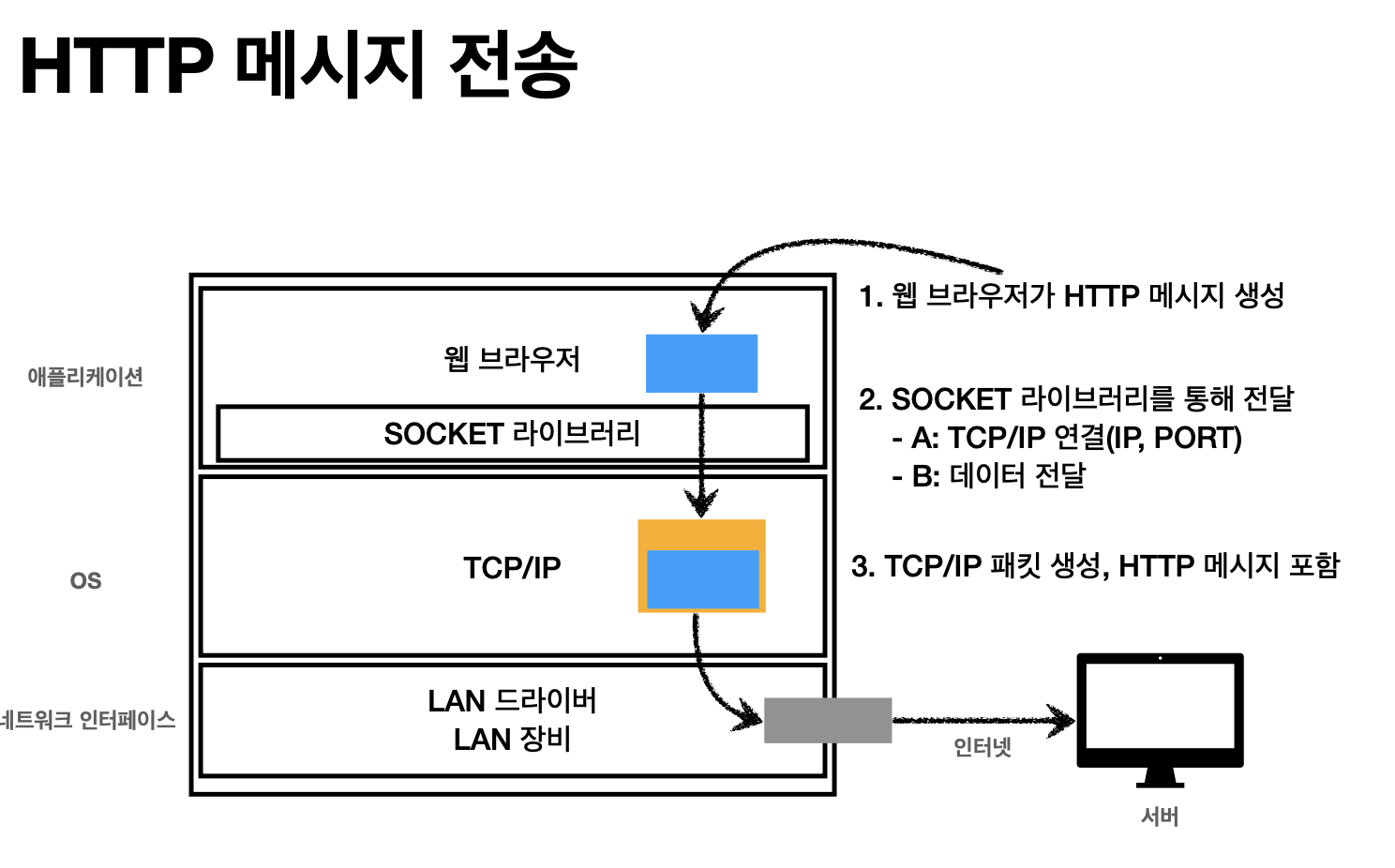
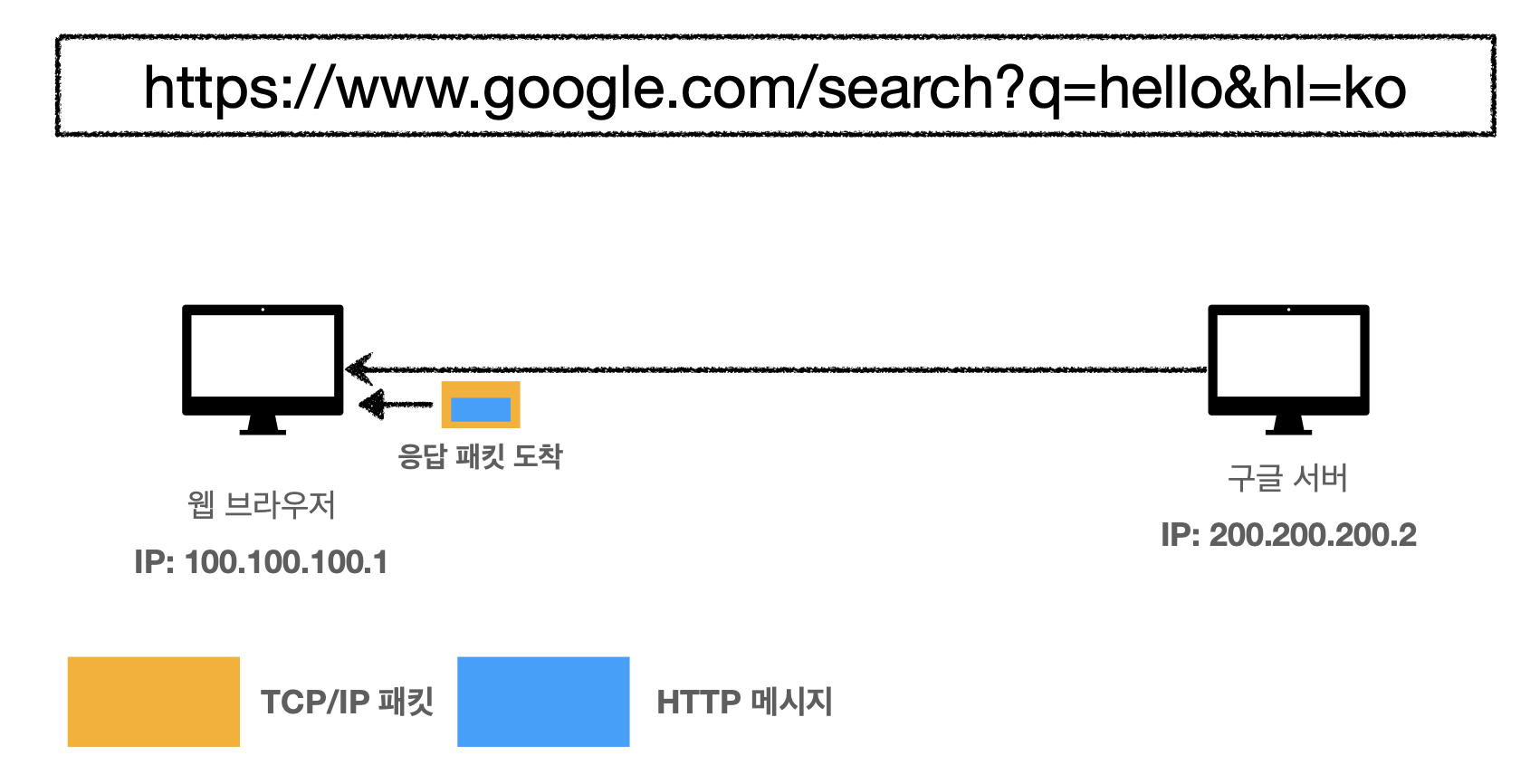
웹 브라우저 요청 흐름
이미 컴퓨터 네트워크 표준 프로토콜 글에서 다룬 내용이므로 자세한 설명은 생략합니다



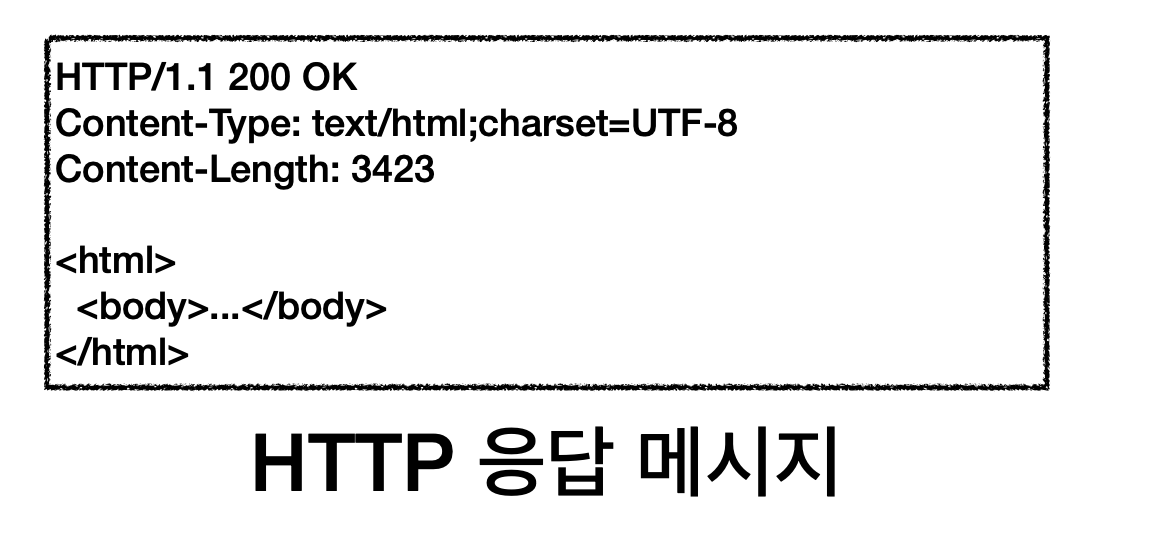
HTTP 메시지 전송






Ref) 모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런, 김영한 강의
'WEB > HTTP' 카테고리의 다른 글
| [HTTP] HTTP 메서드 활용 - HTTP API 설계 예시 (0) | 2024.07.08 |
|---|---|
| [HTTP] HTTP 메서드 활용 - 클라이언트에서 서버로 데이터 전송 (0) | 2024.07.08 |
| [HTTP] HTTP 메서드 (0) | 2024.06.30 |
| [HTTP] HTTP 기본: 비 연결성, HTTP 메시지 (0) | 2024.06.25 |
| [HTTP] HTTP 기본: 클라이언트-서버 구조, Stateful, Stateless (0) | 2024.06.25 |